Checkout is a pivotal part of a purchase journey. Most marketers working on promoting online stores and shopping apps would attest to the same.
It takes a lot of effort to bring customers to a checkout page. Marketers have to first promote products effectively to bring people to an online store or app. UI/UX designers then have to make the purchase journey seamless and smooth with sound discovery and easy navigation.
Finally, a customer settles on a product (or more than one) and proceeds to checkout.
The last thing you want after all the effort of bringing customers here is abandonment. It takes a lot of effort to create an app and market it well enough to bring customers through a purchase journey. Your checkout process must be easy to understand and complete for anyone interested in making a purchase.
One of the most common ways WooCommerce stores customize their checkout page is using the Checkout Field Editor plugin. This piece provides a top-down guide on using the WooCommerce Checkout Field Editor plugin to customize the checkout page of your online store and mobile app.
Why use the WooCommerce Checkout Field Editor plugin?
There are many plugins out there that help users customize the checkout fields of their WooCommerce store. Why should you then choose the WooCommerce Checkout Field Editor plugin?
The biggest advantage with this plugin is gaining the ability to customize the online store and app checkout simultaneously. This is possible because AppMySite now provides support for the plugin.
What does this mean?
Let’s assume you have a WooCommerce store and use the Checkout Field Editor plugin to create a great checkout page. Your WooCommerce app built on AppMySite would also reflect the same checkout page. AppMySite’s support for the plugin enables you to manage the checkout of your WooCommerce store and app in synchrony. Anyone creating a WooCommerce or WordPress mobile app on the platform must consider buying the plugin.
Besides compatibility with AppMySite, there are many other reasons you should the Checkout Field Editor plugin. The following sections explain the various ways you can customize your checkout page with the plugin.
WooCommerce Checkout Field Editor – The Basics
Before you can think of optimizing your checkout fields, you first need to download the plugin. The following points explain how you can download the plugin on your WooCommerce backend-
- Go to Plugins on your WordPress backend.
- Search for WooCommerce Checkout Field Editor plugin.
- Download and activate the plugin.
- Alternatively, you can download the zip file of the plugin from your WooCommerce account.
- When following this process, you need to go to Add New under Plugins on your WordPress backend. Select Upload Plugin and upload the zip file you downloaded the plugin.
- The plugin will be installed on your WooCommerce Store. Activate it to start updating your checkout fields.
Once the plugin is active, go to WooCommerce on your WordPress backend and select Checkout Fields.
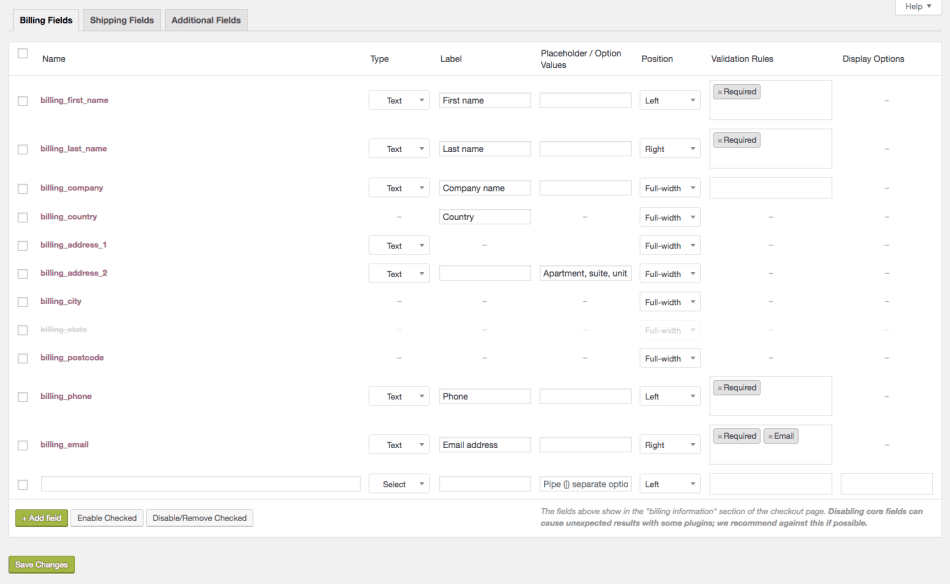
The fields you can edit
After arriving on Checkout Fields, you’ll find three main sets of fields available for customization.
Each of these fields is discussed in the following points-
- Shipping – Includes all the fields people generally find in the shipping section such as address, customer name, contact number, and more. You must enable shipping on your WooCommerce store to successfully customize your shipping page.
- Billing – Includes fields that are generally found in the payment and billing section. Payment should be enabled on your WooCommerce Store if you plan on using this plugin to customize the billing page.

- Additional – Additional fields will appear after the billing and shipping pages next to the order notes. Make sure you enable order notes to make sure you can display the additional fields in your checkout process.
Columns
The table you see under each section has a fixed set of columns. Understanding these columns is important to fully leverage the options this plugin provides.
- Name – Name of the field you are editing. This is the meta key in which the customer data will be stored.
- Type – The field type can be text, password, or another type of data. You can use upto nine different field types with the Checkout Field Editor plugin.
- Label – You can enter your label name here. Choose a label name that describes the field best.
- Placeholder and Option values – Placeholder values are essentially sample data. They show your customers the information they’re expected to enter. You can also enter option values here in cases where you need to show to provide multiple options. The values must be separated by a pipe (|).
- If you start with a pipe, the field will be empty. Additionally, your customers will have to select a value in case the field is required.
- If you don’t start with a pipe as the first character, the field will show the first value as the default choice.
- Position – This will change the position of the field on the checkout screen. You can choose between left, middle, or right alignment.
- Validation rules – You can select the type of value you accept from the user. The validation rules you can apply for each field are email, number, and required field.
- Display options- There are some fields you’d again want to show when sending your customers the order confirmation email. Display options allows you to choose which fields you want to display in Emails and on the Order Details page.
Field types
Checkout Field Editor enables you to display nine types of fields. They are discussed below-
- Text – Refers to fields where you make customers input text
- Password – Refers to fields where input is hidden and password text appears.
- Textarea – Refers to a text box where you can input text.
- Select – Refers to a field where you have to select from a given set of options.
- Multiselect – Refers to a field where you can select multiple options.
- Radio – Refers to small boxes besides a label where your customers have to select a box to choose an option.
- Checkbox – Refers to a field where your customers can select a check mark.
- Date picker – Refers to a field where users can select a specific date in calendar view.
- Heading – A heading field to separate different parts of a page into groups
Adding and changing fields
The next part is adding or changing fields. The plugin enables you to create new fields and edit existing ones. The following steps explain the process of adding new fields-
- Select Add Fields under the table.
- A blank row will appear. You will have to enter the name of the field and specify other details such as field type, position, label, placeholder values, and more.
- Save changes to ensure the new field appears on the checkout page.
The fields you’ll see by default appearing in the fields table and highlighted in purple are the core fields. You can make limited customizations to these fields.
You cannot change –
- The field name.
- The field type for country and state fields. Fields that change based on the country a user chooses. These include the address, city, state, and postal code fields.
You can change –
- Field position.
- Field Label.
- You can also choose to remove or disable core fields from the checkout page entirely. Select the fields you want to disable by selecting their respective check box and click on disable/remove checked.
You may reach a point where you need to reset your checkout page to its original state. You can do this by going to Status under WooCommerce and selecting Tools. Navigate to Checkout Fields and select the Reset Checkout Fields option.
Customization options in the Checkout Field Editor
Besides the options discussed earlier, there are a few other customizations you can make to your checkout page. Some of these customizations are only possible with coding.
- Checkout fields in email – You can choose to show certain checkout fields in the email you send out to your customers. This is important as you can personalize your emails more effectively with this option. Anyone using version 1.1.8 or above of the plugin can directly choose which fields to display in the email with Display options. You can code to add the field of your choice if you are on an older version.
- Extending year range in date picker – You may find the need to extend the year range in the date picker. You can accomplish this by adding a block of code to the functions.php file of your theme file. Visit Github to know more about the code you need to add to extend the year range.
- Default value for radio button – Add a default value to the radio button by adding a code snippet to the functions.php file of your theme. You can find the code to accomplish this task on Github.
- Placeholder for fields with options – You can enter a placeholder value for fields with options. Enter your placeholder value and separate it from the other option values with double bars (||).
How can you leverage this plugin for your WooCommerce app?
You don’t need to change your approach to building a WooCommerce app on AppMySite to customize checkout. The checkout page you design on your WordPress backend will automatically be reflected on your WooCommerce app.
However, support for the Checkout Field Editor plugin is only available for apps with code version 1.4.0 or higher. You can go to Download app on your AppMySite account to check which code version you are on.
Any change you make to the checkout fields later with the plugin will again be automatically reflected on your app checkout as well.
In conclusion
Customizing app checkout is very important to streamline the overall journey of a customer. Anyone creating WooCommerce Android & iOS apps on AppMySite would naturally want to ensure smooth checkout.
This piece covers the features you can use to create a great checkout page with the Checkout Field Editor plugin. You can now create a great checkout screen for your WooCommerce app seamlessly.