AppMySite is best known for enabling WordPress and WooCommerce users to build high-performance native mobile apps.
Native apps are the highest standard of mobile apps you can build. They are the best in terms of performance and load-times when compared to web view apps.
And yet, you might find yourself in a situation where you simply need to render your mobile website within an app environment. In simple words, you need to build a webview app.
AppMySite also enables you to build a webview app. In essence, you can create a WooCommerce or WordPress app that renders your mobile website in an app.
In this blog
- Step #1: Create an account on AppMySite
- Step #2: Design your icon, launch screen, and login screens
- Step #3: Turn on webview for home screen
- Step #4: Connect your website and app
- Step #5: Turn on webview for all app screens
- Step #6: Preview your app
- Step #7: Download your app
A step-by-step guide to building a webview app
The following section provides a guide on creating a webview app on AppMySite:
Step #1: Create an account on AppMySite
The first natural step is creating an account on AppMySite. Visit the signup page to create an account on AppMySite.
After creating an account, you will need to enter some basic details of your app. The following points highlight the details you will need to enter:
- Your website URL
- CMS platform
- Website type
- App name
Click on Build app when you are done. Next, you’ll be redirected to your account dashboard.
Step #2: Design your icon, launch screen, and login screens
During the initial stages, you should design the key elements of your app. These elements include your app icon, launch screen, login & signup screens.
- App icon: For your app icon, you can use the existing appearance features or upload your own icon design.
- Launch screen: You can upload your own background design and logo for your launch screen. Alternatively, you can use the AppMySite image library to find premium artwork for your background. You can also add simple text on your launch screen instead of a logo.
- Login & Signup: You can again upload your own artwork for the background and design of your login & signup screens. There is also an option to use a premium image from the AppMySite library. In this section, you can also update the color scheme of the fields and buttons on the login & signup screens.
Step #3: Turn on webview for home screen
In the next step, you can turn on the webview for your home screen.
The home screen is the first screen your app users will see after logging in or signing up. By default, the screen is a native interface.
You can instead choose to render a webpage from your website on the home page.
Simply follow the steps below to render a mobile webpage on your home screen. You can alternatively watch this video:
- Go to Home Screen in the Appearance module.
- Click on Settings in the Web View tab.
- Enter the page URL from your website that you wish to display on your home screen.
- Enable the toggle below the URL field if you only wish to show your website header and footer on the home screen. Disable this toggle if you only wish to display your app header.
- Click on Save.
Your home screen will now seamlessly display the page URL you entered.
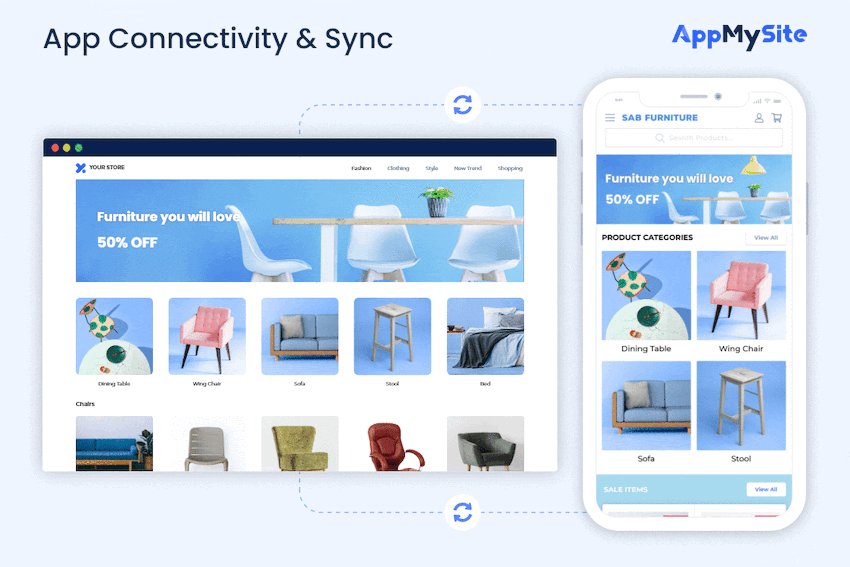
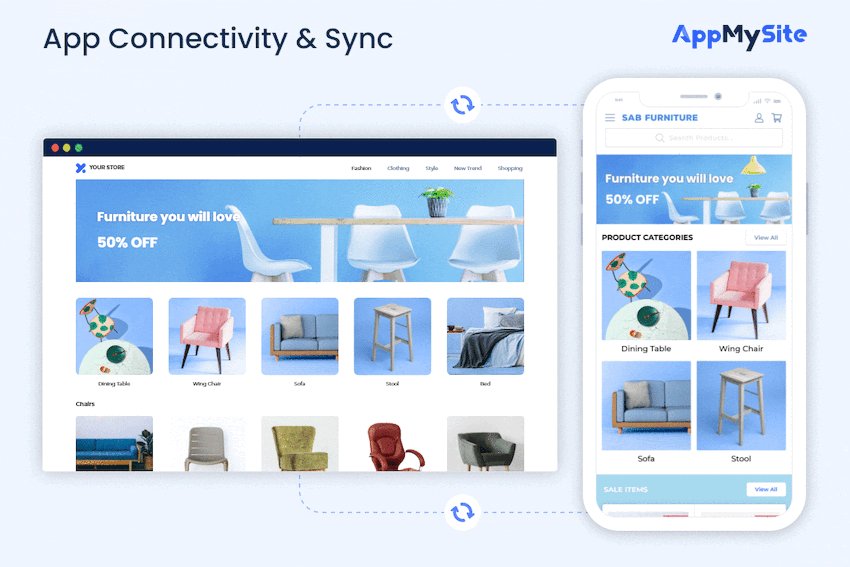
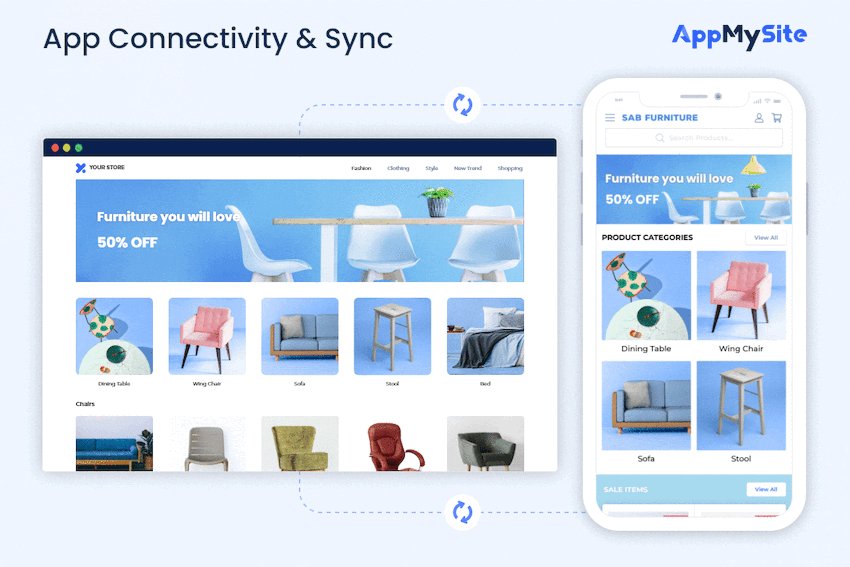
Step #4: Connect your website and app

The next step is connecting your website and app. This is essentially to sync your website data with the app.
The following steps provide a guide on connecting your WordPress website and app:
- If you have a WooCommerce website, enter your REST API keys in the API Details section in the Connectivity module.
- Next download and activate the AppMySite WordPress plugin on your website.
- In the Install Plugin section in the Connectivity module, select Verify.
- If your connection is successful, you will be directed to the App Preview module.
- If the connection is not complete, you can visit the Troubleshooting section to isolate the connectivity issues you are facing.
Step #5: Turn on webview for all app screens
The next step is activating the webview interface for all screens within your app. You can accomplish this in the App Settings module.
Follow the steps below to activate the webview interface for all app screens. Alternatively, you can checkout the video:
- Go to App Settings in your AppMySite account and navigate to Pages.
- You will find a toggle hear to enable the webview interface for all app screens. Turn on this toggle.
- Your web view interface will be able to take user input. Furthermore, your app users will be able to navigate through the app through active hyperlinks.
- Click on Submit when you are done.
Your app will now provide the complete web view experience.
Step #6: Preview your app

Preview for web view apps is only possible through the AppMySite demo app. The following steps describe the process in detail:
- Download the AppMySite demo app from the Google Play Store.
- Login to your AppMySite account. You will now be able to see all the apps you have created with your account.
- Select the app you wish to preview.
- You will now be able to preview your webview app on a real smartphone device.
Step #7: Download your app
Finally, you can download your Android and iOS app build. Follow the steps below to download your Android and iOS app builds:
- Select Build app under Android. Enter the relevant information in the fields and initiate your build generation.
- You have the option to generate either an APK or AAB build.
- Next, select Build app under iOS. Enter the relevant details and upload the essential Apple certificates. This info is essential for creating an iOS app.
Once you download your app builds, you can proceed with submitting them to Google Play and App Store.
Keep in mind that the apps you create are carefully constructed to get approval from Google Play and App Store. However, if you choose to activate the webview interface, there is a chance your app might get rejected after submission.
In conclusion
AppMySite’s free app creator enables you to build an app in a matter of minutes. In this article, we learned the process of creating webview apps with your AppMySite account.
There are many reasons you might choose to render your mobile website within the app. You may have a very-well designed website and want to reflect the same aesthetic on your mobile app. The option to enable the webview interface can thus work well in such cases.
Frequently asked questions
Have questions about building a webview app? Here are some commonly asked questions about webview app development.
What is webview development?
Webview development simply refers to creating applications that contain webview interfaces. AppMySite enables you to create webview apps without writing a single line of code. You can choose which screens you’d like to render webviews on. Use simple point and click options to enable webviews for your app and seamlessly render your site’s pages in a native mobile interface.
What is webview used for?
A webview interface is used when you want to display a webpage within your application. Let’s assume you wish to display a webpage within your mobile application. You can add a webview interface to your app and render a webpage in your app.
Does Chrome use webview?
A webview interface is essentially a browser window without the UI bar that appears at the top of the screen. If you remove the UI of a browser, the rendering engine that remains is essentially a webview interface. Chrome technically does not use webveiw as it’s a full-fledged browser with all the essential UI aspects. Webveiws are generally used in mobile applications when it’s necessary to render a mobile webpage.
What is the difference between webview and a browser?
A web browser is an interface that enables you to load webpages. It contains a UI section and a rendering engine.
The UI section is essentially what we see when we open a browser – an address bar, bookmarks, extensions, and an output screen. The rendering engine is where all the markup code is executed and subsequently displayed via the output screen.
A webview is only a rendering engine. If we strip away the UI section of a browser, the part left is a webview interface. It can be used to render specific webpages in different types of applications.