Mobile app navigation, menu designs, UI and UX have always been a puzzle for many people.
Finding the perfect menu icons, designs, patterns, graphics, and more is nothing short of a challenge.
However, most of us have been adopting and aligning with the set standards and parameters.
These trends and standard practices have influenced our app design and development decisions for ages.
Hamburger menu has been one such element of menu and navigation design trend. For ages, it has been the first choice of experts for designing app menus.
However, this trend is now rapidly changing and Bottom Navigation menus are catching up in the contest.
Let us explore some insightful facts in layman terminology and understand this change better.
Suggested Read: The difference between UI and UX: A guide for beginners
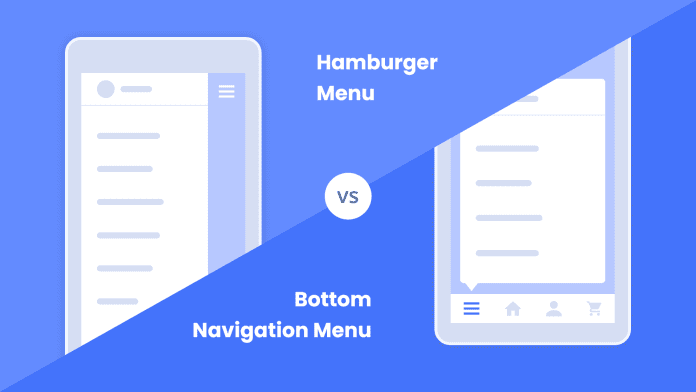
Hamburger Menu vs Bottom Navigation Menu: The basic differences
The Hamburger Menu and Bottom Navigation Menu differ a lot in terms of design, placement, accessibility, arrangement, and more.
Hamburger menu is usually placed at the top left or right and bottom menu bars are placed at, well, the bottom! (Pretty obvious!)
If you are still confused, let us make it clearer for you.
Hamburger menu is the three horizontal lines that you might have seen and clicked upon to access the menu of many apps on your phones.
Whereas, as the name suggests, bottom navigation menu is the tab of icons located at the bottom where the bezel meets the app screen.
Recently many popular brands have switched from Hamburgers to Bottom Menu Bars in their app. This includes big names like Facebook, Twitter, Amazon, and more.
In fact, most of them have paired the two to offer a super easy and effortless experience to users, saving their time that was spent on navigating through a hierarchy of various items.
Suggested Read: Mobile app navigation: Best practices to enhance your UI and UX
Why eCommerce brands should consider making the switch
Switching to the more clear, elaborate, and easy to access “Bottom Navigation” bars is more important for eCommerce owners than others.
Wondering why?
The answer is simple. Unlike social media, eCommerce or mCommerce app users do not land on the app to keep scrolling the news feed and discover new posts and publish content.
They come to the apps to shop!
Thus, the categories, products, commodities, order details, and other significant screens and features should be available to them as soon as they launch and open the app.
Making them go through a number of steps, a densely populated menu section and a hierarchy of categories will only reduce the attention span and in turn increase abandonments.
Hamburger Menus can cause this problem as the menu items are not available or listed on the first screen.
First-time users do not know what exists behind the three lines, and everything remains concealed under several layers of steps.
Obviously, no user wants to go through these steps and no brand would want to bear the loss because of the backfire that such a design may cause.
Thus, making the switch is important especially for eCommerce brand owners. Else, using both the types of menus can also be a great option.
Suggested Read: Tired of your old eCommerce app? Migrate to AppMySite and give it an uplift
Benefits of using the Bottom Navigation Menu bar
Now let us quickly go through some of the benefits and reasons behind using the Bottom Navigation Menu in your eCommerce mobile app.
We have listed the best five here:
#1: It’s trending
As discussed above, many brands are now adding a bottom navigation bar in their app.
This trend is here to stay and hence, now is the best time to implement it.
So many top brands and businesses are obviously not doing it without any reason.
Bottom navigation menus are the new trend in app UI and UX design and are set to leave behind all other menu designs in the race.
#2: It’s thumb-friendly
Designing for the thumb is the primary thumb rule when thinking and implementing mobile app navigation.
Clearly, bottom navigation bars win the contest in this department.
They are the easiest to reach with the thumb and hence absolutely user-friendly.
Therefore, unlike hamburgers, bottom bar menus can inspire more conversions.
#3: It reduces the cognitive load
Placing critical menu icons on a tray at the bottom of main screens and allowing users to access them with a click makes things easier for them.
Hamburger menus fail to do so because the users first need to click on the icon (three lines), then open a huge list of menu items and categories.
On the other hand, bottom navigation bars can give direct access to many important sections within the app like “Orders”, “Home Screen”, “Wish list”, “Profile”, and more.
This makes the journey frictionless and super easy for the app users and does not feel like a puzzle that one needs to solve.
#4: It makes contents more accessible
As discussed in the third point above, bottom menu navigation makes the various app screens, menu items, categories, and sections more accessible.
Businesses can study their design architecture and analyze user path and behavior to identify their most used and popular screens and sections.
Icons and links to the top three to five such relevant screens can then be placed on the bottom navigation bar for immediate and easy access.
This will inspire more engagement, action and interaction and ultimately lead to more conversions.
#5: It empowers other features & elements of the app
Bottom navigation also empowers the elements and features laid out on the menu bar by giving an immediate and easy access to those features.
Besides, it de-clutters the other menus, allowing each and every app element and section to stand out, without competing with each other for attention.
It also keeps reminding users of other significant sections while they are scrolling something on the app and makes them interact more and stay for longer on the app.
Suggested Read: Bottom navigation bar in mobile apps: Here’s all you need to know
Need an app with dynamic menu options?

That was all about Hamburger vs Bottom Navigation Menus.
If you are intrigued and want to develop your own e-commerce app with a dynamic menu including hamburger and bottom navigation, then go ahead now!
The ages of custom and exorbitant app development are now gone.
You can now turn WooCommerce into mobile app with an online app builder like ours within minutes, and that too on an extremely affordable budget.
Plus, it comes with the charm of DIY development and lets you feel like an expert while giving all the controls in your hands.
So, go ahead and get an app with smart menus and categories and inspire more purchases.
You can also checkout our other blogs and discover many tips, tricks, trends, and strategies for growing your eCommerce and mCommerce business.
Stay tuned for more and do not forget to explore AppMySite’s app maker to your heart’s content! It is free!