At AppMySite, we are committed to offering the best experience to our subscribers. The AppMySite family is increasing everyday and we love to cater to all your needs and wants.
We are approaching perfection one step at a time as we realize our vision of empowering businesses that dream of expansion and growth.
AppMySite free app maker is changing the face of app development and supporting such brands by making the experience more advanced, affordable, and code-free.
Also, we love to keep you updated of everything happening in our cosmos. Thus, here we are to announce a new update. So, stay with us and find out what we have this time in our treasure chest.
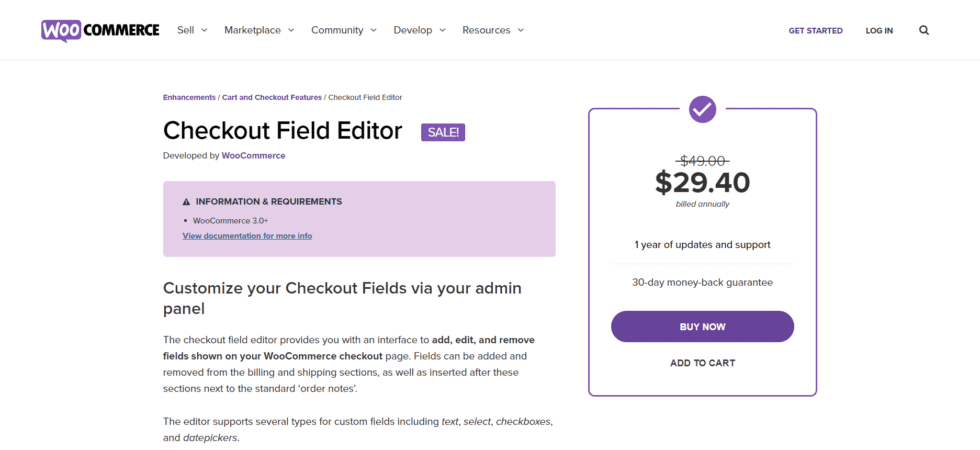
What is Checkout Field Editor?
Checkout Field Editor is basically a WooCommerce extension that enables eCommerce store owners to customize their checkout page fields, thereby facilitating personalization and adaptability.
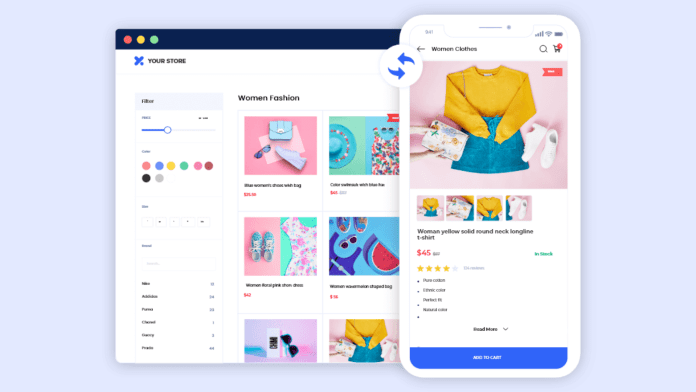
This extension is now supported by AppMySite which implies that if you are using the Checkout Field Editor on your website, you will now be able to display your customized checkout page on your WooCommerce app too.
For example, if you want to show “Buy Now” button as “Add to Cart” or something else, you can accomplish it without any hassle. The feature offers complete control over the field displays.
You do not need to initiate any action to activate this feature for your app. In fact, the Checkout Field Editor support has been auto-enabled for all WooCommerce mobile apps built with AppMySite.
You can just go to your dashboard and make changes to your checkout page. The changes will reflect in no time and your checkout page will surely look more personalized and appealing.
Benefits of the Checkout Field Editor feature

Enabling the Checkout Field Editor feature ensures a range of benefits for our subscribers. As you build your perfect app, you will now be able to access the following functionalities:
#1: Personalize checkout fields
The field editor enables you to customize the checkout fields and names of the sections displayed on your WooCommerce app. With this support, you can now edit field labels, move the fields, remove irrelevant fields, or even create your own fields with the “Add Field” option.
#2: Display sample format
You can help users input the correct data by displaying sample filler content. Enter placeholder values to help users understand the format in which they need to enter the details. You can also choose from a range of field types to facilitate input of various kinds of data including name, address, password, date picker, etc.
#3: Validate user data
Make the checkout and order process error-free and smooth by validating the details entered by the app users. Get support for validating phone number, email, and other similar checkout field requirements. Display error prompts if users input wrong data and help them enter the correct details.
Need more clarity? Check out our resources!
Need more insights about this new feature and all other relevant updates? Do not worry at all! We have extensive resources that you can use to leverage the process of your app building and marketing.
Wrapping up!

That was all from our end today! Go ahead and complete the process of building your high-performing native app for Android and iOS users.
However, if you have not subscribed to AppMySite WordPress mobile app builder yet, then go ahead and sign up now. Create, customize, and test apps for free without writing a single line of code.
Upgrade to publish the apps on your preferred platforms and join the mCommerce league. Power your business with the best app and attract all the mobile-friendly buyers.
Need further help enabling this feature for your app? Refer to our guide and learn all that you need to know.