Mobile apps are shaping the world around us. One does not really need a survey to know that more people are spending their time on smartphones than ever, and the numbers are constantly increasing.
Experts, free mobile app builders, and app providers all around the world, are working to make every app user’s journey more smooth, flexible, and desirable. This includes enhancing the design, interface, navigation, content management and presentation, and more.
Owing to this dedication and development in the field of mobile apps, we have come a long way through. Smartphone users have made apps their go to solution for almost every need.
Education, shopping, entertainment, no matter what the goal of the consumer is, they have plenty of options today. It denotes that the apps that will succeed in providing a satisfying and fruitful navigation experience, will win in the long run.
Today, we are here to discuss about an app menu and navigation feature that has become a significantly desired element in app design. It can ensure smooth app navigation and make your users’ journeys more rewarding. So, stay with us till the end and know all about it.
Suggested Read: Mobile app navigation: Best practices to enhance your UI and UX
Bottom navigation bar in apps: Introduction and importance
Mobile app navigation is a crucial aspect of app UI (User Interface) design and functionality. It is the navigation that defines how users interact with the app and how they are propelled and pushed further in the sales channel.
There are multiple ways in which you can style, list, and showcase your app menu or navigable items. (You can read our blog listed above and learn more about the popular navigation patterns and styles). One of the popular styles is the bottom navigation bar. Today, we will be discussing all about it!
Introduction
As the name depicts, the navigation bar is designed and placed at the extreme bottom of the app. As per standard, it usually covers the entire horizontal space, running from left to right, at the bottom of an app screen.
It has items listed as icons, sometimes accompanied with texts, that are prominent and important enough to be highlighted. Upon selecting the bottom navigation bar icons, users can switch to a selected view or refresh the currently active view.
This makes their app usage journey smoother and expedites navigability. It also makes the app content more discoverable, thereby giving a boost to engagement, interactions, conversions, responses to CTA buttons, and more.
Suggested Read: Call-to-Action buttons – All you need to know about high conversion CTAs
Importance
Bottom navigation bar aligns with the “thumb rule of design”. It works on the principle, that most app users scroll and navigate apps using their thumbs. Hence, the primary and significant screens and pages within an app, should be easily accessible by a user’s thumb.
This phenomenon makes the bottom navigation bars a more significant aspect of app design. It puts most of the crucial sections of the app within the reach of the users’ thumb, thereby making it more accessible.
It is also significant in terms of clarity and certainty. For instance, Google Product Director Luke Wroblewski gave the design principle “obvious always wins”. In pretty simple terms, he summed up the significance of “in sight, in mind”, and the importance of distinctively stating the obvious on your mobile app real-estate.
He pointed out that hiding critical parts of an application behind a dense or hierarchical menu can impact app usage negatively. Forcing users to go through a number of steps for accessing an independent app screen, function or feature, can lead to frustration, friction, and app abandonments.
Hence, instead of using just the hamburger menu, or any other menu design, one must also add the important items at the bottom of the app, in an easily navigable format. This bottom navigation bar can be kept constant across multiple or all screens on the app.
This also underlines the fact that instead of treating bottom bar navigation as a menu, one should treat it as a handy accompaniment or tool that takes users to sections that are prominent enough to have direct access.
The principles and usage of bottom navigation bar
With time, bottom bar navigation has become more and more important in app UI design and functionality. Studies show that the screen size of mobile phones has grown tremendously over the years, and continues to do so.
However, while meeting the demand of huge screen sizes, one should not ignore the need for adhering to the design and navigation principles. The comfort of users and alignment with the common usage patterns should not be compromised.
Here, Gutenberg Principle can be put to play. It describes the conventional pattern of the movement of the eyes when looking at a design in which the elements are evenly distributed.
As per the principle, a design space is divided into 4 equal quadrants. Active quadrants are located at the top left and bottom right. Whereas the passive quadrants are located at the bottom left and top right. The conventional left-to-right readers usually start with the design space at the top left and glide down to the bottom right diagonally, as they proceed.
The bottom line being, that a mobile app design with the button at the bottom, will likely outperform the app design where the button is on the top. This makes the bottom section on the app real estate a crucial one.
Principles
When designing the bottom navigation bar, one should adhere to the basic standards and principles. The three basic principles that bottom navigation bar design should adhere to, are as follows:
#1: Ergonomics
The better the ergonomics, the less fatigue the app users face. This eases their experience and makes the app journey free from any cognitive load. The bottom navigation bar should bring important app sections within easy reach on a handheld mobile device, thereby making the app ergonomic.
#2: Coherence
The bottom navigation bar should be consistent and coherent across multiple screens on the app. In fact, it can be made available on almost all app screens, unless it interferes with the functionality. Also, the design and color scheme should match and be in harmony with the overall theme of the app.
#3: Relevance
The icons on the bottom navigation bar may or may not be directly related, however they should all be of equal relevance and importance. Two destinations of unequal importance can paint a rough picture and appear out of synchronization on the app real estate.
Usage
The usage of a bottom navigation bar depends primarily upon an app type, its industry niche, and the nature of the app contents. In some cases, it may also depend upon the app users’ tendencies and standard usage behavior.
It should be used for top-level destinations or main pages/screens that must ideally be accessible to the users from anywhere in the app. In general practice, there should be only three to five icons and one of them can be that of the home screen.
It is noteworthy that the bottom navigation bar need not be used for single tasks like viewing a message or mail, playing a song, shopping for one commodity, etc. In fact, it should be used to declutter other menus and make a list of features grouped together, accessible with one click.
The anatomy of bottom navigation bar in apps
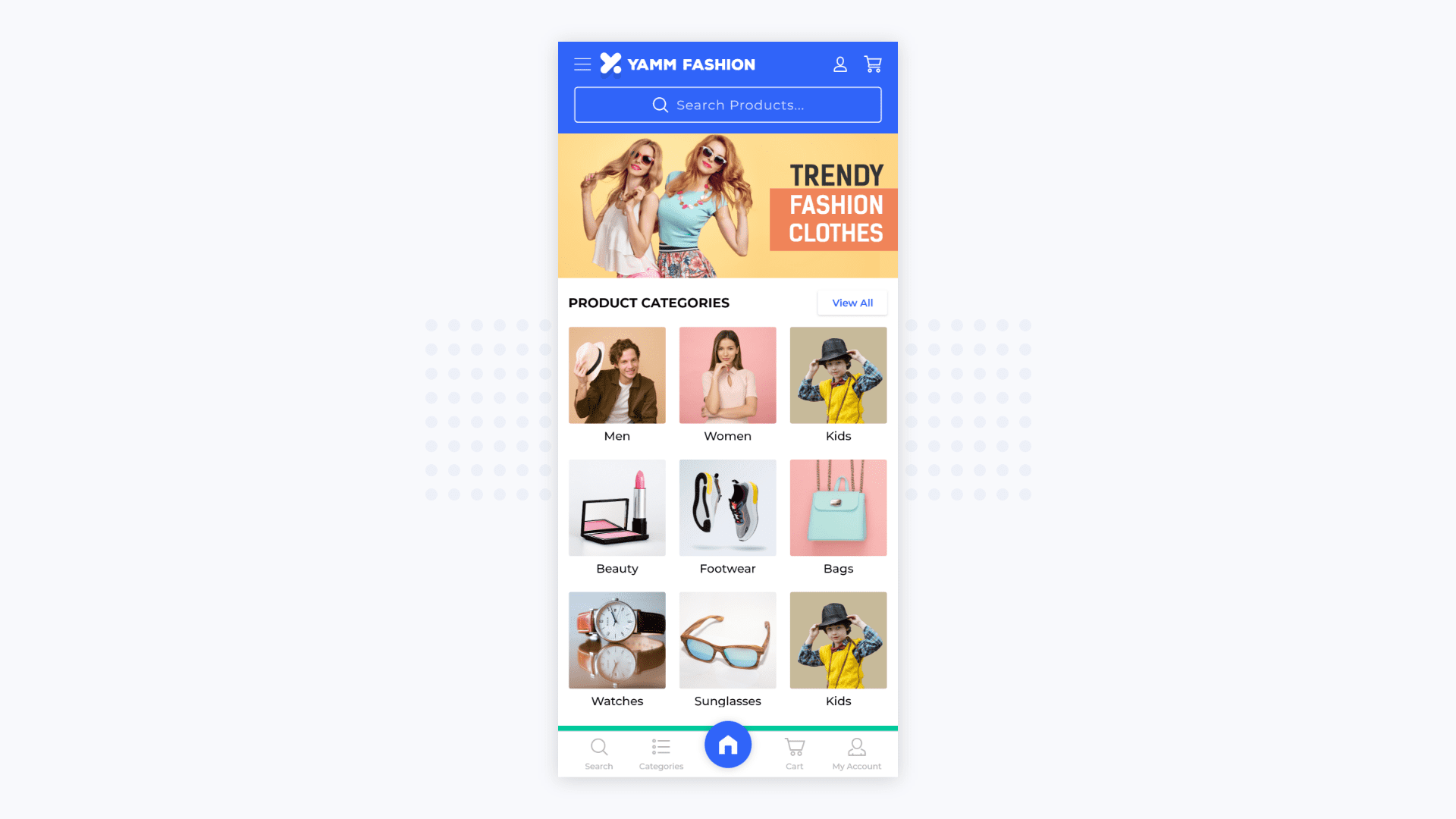
Now, let us dissect a standard bottom navigation bar design, and gain an in-depth understanding of it. First, we will discuss about the destinations or items listed on the navigation bar.
Destinations, Icon & Text
In general, a bottom navigation bar should have:
- A minimum of three destinations
- A maximum of five destinations
This should include both, a recognizable icon and text. As icons are pictorial representations, they catch the attention of the users faster than text. However, icons cannot always be universal, and hence should be complemented with a one word text.
Remember, the text labels should be short and impart a meaningful description. Avoid truncating text as it may disturb the appearance and make the design look cluttered.
Using four icons is also usually avoided as three or five icons look aesthetically more pleasing on the app screen, with the most prominent one at the center and one or two on either side of it.
Active & Inactive Label
The active label is the current screen or the one that the user clicks to go to. Every other icon or label remains inactive on the navigation bar. The active and inactive labels should be easily identifiable.
Color scheme
The color scheme used on your bottom navigation bar should agree with the overall theme of your app. The icons and text labels for active and inactive destinations must have a distinct contrast.
The active destination’s icon and label can be similar to the app’s primary color code for “On” or active feature and the inactive destination’s icons and labels can use the medium emphasis colors used in the app for depicting other dormant sections.
Use 2-3 contrasting colors to tell apart the following:
- Container (navigation bar) used to display destinations
- Active (pressed / highlighted) icon and text label of the destinations
- In-active (pressed / highlighted) icon and text label of the destinations
Avoid using different colors for different icons as it may lead to confusion and users may fail to tell apart active destinations from in-active destinations. Use proper opacity to enhance the visibility of the icons.
Suggested Read: The significance of colors in mobile app development and marketing
Shape and Size
While the shape of icons depends upon their design, the layout should show consistency. The base size of the icons should also ideally remain the same.
The size may increase for active or pressed labels, to make it more distinct. The length, height and width can be determined accordingly.
Badges
In some cases, the destination icons may include badges depicting certain information in the form of numbers or symbols.
It can be used to tell app users of the number of unread messages, pending requests, new notifications, and more. For example, the Bell icon on Twitter’s bottom navigation bar and the Heart icon on Instagram’s bottom navigation bar depict the number of new notifications and updates respectively.
Scrolling & Transition
Depending upon the features and nature of the app, app screens and app functionalities, the bottom navigation bar may appear consistently or disappear for some screens. In general, for most of the apps:
- Scrolling downward hides the bar
- Scrolling upward reveals the bar
However, this can be changed as per the contents appearing on the screen.
In general, cross-fade animation is used for transitions. This is a standard practice as it is the simplest and smoothest form of transition.
Scalability & Adaptability
The bottom navigation bar should only be used on mobile and small tablet interfaces. For large screens, it should be replaced with something more suitable. It should also be scalable across different app screens and mobile device types.
Behavior as per OS
Based on the operating system, the bottom navigation bar may behave differently.
In the Android environment, the app navigates to the top of the destination screen. Previous user interactions and temporary screen states are reset. This includes scroll position, tab, and more.
On an iOS device, the destination adheres to the user’s previous interaction. If the users have previously visited that section of the app, they return to the last viewed screen in the possible cases.
Bottom navigation bar: Case studies and examples
There have been many studies and surveys, that unanimously underline the importance of bottom navigation bar in apps. You can go through the following examples for more insight:
Example 1: Polar App
In an effort to simplify the visual design of the Polar app, the makers switched from a segmented control menu to a toggle menu. While the toggle menu looked decluttered, their engagement faced a sudden dip as the major sections were now hidden behind the toggle menu and users were no longer able to move between those sections of the app.
Example 2: Zeebox App
Zeebox registered a performance dip when it transitioned from a tab row for navigating between the major sections of the application to a navigation drawer menu. Their engagement fell drastically as critical parts of the app were not clearly visible.
Example: Redbooth (Teambox) App
Redbooth’s move from a hamburger menu to a bottom tab bar resulted in increased sessions and users. They did this after conducting an extensive research, in which they concluded that the bottom navigation bar can be more fruitful and user-friendly. In fact, they saw a 65 percent increase in daily active users and a 70 percent increase in session time.
(Source: Luke Wroblewski)
All the above information leads to the conclusion that bottom navigation bars can be a game changer and make your app UI and UX more productive and dynamic.
Suggested Read: The complete guide to UX terminology – All the design jargon professionals should know
AppMySite’s bottom navigation feature has it all

While we are at it, let us tell you that you can actually build the perfect app and implement the bottom navigation bar feature in it without breaking the bank. The answer to all your app development need lies with AppMySite’s DIY code-free app maker.
Let us tell you how AppMySite enables its customers to incorporate the bottom navigation bar in the apps they build for their users. It is as simple as smiling! While creating the app on our app builder, you can enable and manage the bottom navigation bar under the App Settings section.
Here, you can manage the color scheme of the bottom navigation bar, the list and name of icons used on it, and more. You can also add new icons of your choice or pick from a range of options. You can style and optimize the appearance of the icons and the text by formatting them on the app builder.
The customizable web view feature is another charm that shows how versatile AppMySite is. You can allow web view for the items and enable your app users to see a version of the page mirrored from the website.
What more? Well, you can implement and preview all the design-related changes listed above, in real time on a dynamic emulator. Thus, you can actually design and perfect the best bottom navigation bar for your app, and align it with the overall theme of your mobile app. You can sign up for the app builder for free and create an app now!
Wrapping up!
That was all about bottom navigation bars and their wonderfulness. It is time you create the perfect app with all such enticing features and make accessibility easier for your customers.
Create premium WordPress mobile apps with AppMySite and ensure easy navigation for your users. Take your business to their fingertips and grow your engagement and revenue manifold.
Effortlessly configure the bottom bar settings on your apps built with AppMySite. Refer to our guide and get all the help you need to enable bottom bar menus in your app .
Subscribe to our app creator, and make the most of the mobile-friendly market. Create high-quality native Android apps and iOS apps and be ready for the future.
