Las aplicaciones móviles están dando forma al mundo que nos rodea. Realmente no se necesita una encuesta para saber que más personas pasan su tiempo en los teléfonos inteligentes que nunca, y los números aumentan constantemente.
Expertos, creadores de aplicaciones móviles gratuitas y proveedores de aplicaciones de todo el mundo están trabajando para hacer que el viaje de cada usuario de aplicaciones sea más fluido, flexible y deseable. Esto incluye mejorar el diseño, la interfaz, la navegación, la gestión de contenidos y la presentación, y mucho más.
Gracias a esta dedicación y desarrollo en el campo de las aplicaciones móviles, hemos recorrido un largo camino. Los usuarios de teléfonos inteligentes han hecho de las aplicaciones su solución preferida para casi todas las necesidades.
La educación, las compras, el entretenimiento, no importa cuál sea el objetivo del consumidor, tienen muchas opciones hoy en día. Denota que las aplicaciones que logren brindar una experiencia de navegación satisfactoria y fructífera, ganarán a largo plazo.
Hoy, estamos aquí para discutir sobre el menú de la aplicación y la función de navegación que se ha convertido en un elemento significativamente deseado en el diseño de aplicaciones. Puede garantizar una navegación fluida de la aplicación y hacer que los viajes de sus usuarios sean más gratificantes. Así que, quédate con nosotros hasta el final y conócelo todo.
Lectura sugerida: Navegación de aplicaciones móviles: mejores prácticas para mejorar su interfaz de usuario y experiencia de usuario
Barra de navegación inferior en las aplicaciones: introducción e importancia
La navegación de aplicaciones móviles es un aspecto crucial del diseño y la funcionalidad de la interfaz de usuario (UI) de la aplicación. Es la navegación la que define cómo los usuarios interactúan con la aplicación y cómo se impulsan y empujan más allá en el canal de ventas.
Hay varias formas de diseñar, enumerar y mostrar el menú de la aplicación o los elementos navegables. (Puede leer nuestro blog mencionado anteriormente y obtener más información sobre los patrones y estilos de navegación populares). Uno de los estilos más populares es la barra de navegación inferior. ¡Hoy hablaremos de todo al respecto!
Introducción
Como su nombre lo indica, la barra de navegación está diseñada y colocada en el extremo inferior de la aplicación. De forma estándar, suele cubrir todo el espacio horizontal, de izquierda a derecha, en la parte inferior de la pantalla de una aplicación.
Tiene elementos enumerados como íconos, a veces acompañados de textos, que son prominentes e importantes lo suficientemente importantes como para ser resaltados. Al seleccionar los iconos de la barra de navegación inferior, los usuarios pueden cambiar a una vista seleccionada o actualizar la vista activa actualmente.
Esto hace que el proceso de uso de la aplicación sea más fluido y acelera la navegabilidad. También hace que el contenido de la aplicación sea más fácil de encontrar, lo que impulsa el compromiso, las interacciones, las conversiones, las respuestas a los botones de llamada a la acción y mucho más.
Lectura sugerida: Botones de llamada a la acción: todo lo que necesitas saber sobre los CTA de alta conversión
Importancia
La barra de navegación inferior se alinea con la «regla general del diseño«. Funciona según el principio de que la mayoría de los usuarios de aplicaciones se desplazan y navegan por las aplicaciones con los pulgares. Por lo tanto, las pantallas y páginas principales y significativas dentro de una aplicación deben ser fácilmente accesibles con el pulgar del usuario.
Este fenómeno hace que las barras de navegación inferiores sean un aspecto más importante del diseño de la aplicación. Pone la mayoría de las secciones cruciales de la aplicación al alcance del pulgar de los usuarios, lo que la hace más accesible.
También es significativo en términos de claridad y certeza. Por ejemplo, el director de productos de Google, Luke Wroblewski , dio el principio de diseño «lo obvio siempre gana«. En términos bastante simples, resumió la importancia de «a la vista, en la mente» y la importancia de indicar claramente lo obvio en el espacio de su aplicación móvil.
Señaló que ocultar partes críticas de una aplicación detrás de un menú denso o jerárquico puede afectar negativamente el uso de la aplicación. Obligar a los usuarios a seguir una serie de pasos para acceder a una pantalla, función o característica de una aplicación independiente puede provocar frustración, fricción y abandono de aplicaciones.
Por lo tanto, en lugar de usar solo el menú de hamburguesas, o cualquier otro diseño de menú, también se deben agregar los elementos importantes en la parte inferior de la aplicación, en un formato fácilmente navegable. Esta barra de navegación inferior se puede mantener constante en varias o todas las pantallas de la aplicación.
Esto también subraya el hecho de que, en lugar de tratar la navegación en la barra inferior como un menú, se debe tratar como un complemento práctico o una herramienta que lleva a los usuarios a secciones que son lo suficientemente prominentes como para tener acceso directo.
Los principios y el uso de la barra de navegación inferior
Con el tiempo, la navegación de la barra inferior se ha vuelto cada vez más importante en el diseño y la funcionalidad de la interfaz de usuario de la aplicación. Los estudios muestran que el tamaño de la pantalla de los teléfonos móviles ha crecido enormemente a lo largo de los años, y continúa haciéndolo.
Sin embargo, al mismo tiempo que se satisface la demanda de pantallas de gran tamaño, no se debe ignorar la necesidad de adherirse a los principios de diseño y navegación. La comodidad de los usuarios y la alineación con los patrones de uso comunes no deben verse comprometidas.
Aquí, se puede poner en juego el Principio de Gutenberg . Describe el patrón convencional del movimiento de los ojos cuando se mira un diseño en el que los elementos se distribuyen uniformemente.
Según el principio, un espacio de diseño se divide en 4 cuadrantes iguales. Los cuadrantes activos se encuentran en la parte superior izquierda y en la parte inferior derecha. Mientras que los cuadrantes pasivos se encuentran en la parte inferior izquierda y en la parte superior derecha. Los lectores convencionales de izquierda a derecha generalmente comienzan con el espacio de diseño en la parte superior izquierda y se deslizan hacia abajo hasta la parte inferior derecha en diagonal, a medida que avanzan.
La conclusión es que el diseño de una aplicación móvil con el botón en la parte inferior, probablemente superará al diseño de la aplicación donde el botón está en la parte superior. Esto hace que la sección inferior de la aplicación sea crucial.
Principios
Al diseñar la barra de navegación inferior, se deben cumplir los estándares y principios básicos. Los tres principios básicos a los que debe adherirse el diseño de la barra de navegación inferior son los siguientes:
#1: Ergonomía
Cuanto mejor sea la ergonomía, menos fatiga enfrentarán los usuarios de la aplicación. Esto facilita su experiencia y hace que el viaje de la aplicación esté libre de cualquier carga cognitiva. La barra de navegación inferior debe poner a disposición secciones importantes de la aplicación al alcance de la mano en un dispositivo móvil portátil, lo que hace que la aplicación sea ergonómica.
#2: Coherencia
La barra de navegación inferior debe ser consistente y coherente en varias pantallas de la aplicación. De hecho, puede estar disponible en casi todas las pantallas de las aplicaciones, a menos que interfiera con la funcionalidad. Además, el diseño y la combinación de colores deben coincidir y estar en armonía con el tema general de la aplicación.
#3: Relevancia
Los iconos de la barra de navegación inferior pueden o no estar directamente relacionados, sin embargo, todos deben tener la misma relevancia e importancia. Dos destinos de importancia desigual pueden pintar una imagen aproximada y aparecer fuera de sincronización en el espacio de la aplicación.
Uso
El uso de una barra de navegación inferior depende principalmente del tipo de aplicación, su nicho de industria y la naturaleza del contenido de la aplicación. En algunos casos, también puede depender de las tendencias de los usuarios de la aplicación y del comportamiento de uso estándar.
Debe usarse para destinos de nivel superior o páginas/pantallas principales que, idealmente, deben ser accesibles para los usuarios desde cualquier lugar de la aplicación. En la práctica general, debe haber solo de tres a cinco íconos y uno de ellos puede ser el de la pantalla de inicio.
Cabe destacar que la barra de navegación inferior no necesita usarse para tareas individuales como ver un mensaje o correo, reproducir una canción, comprar un producto, etc. De hecho, debe usarse para ordenar otros menús y hacer una lista de funciones agrupadas, accesibles con un solo clic.
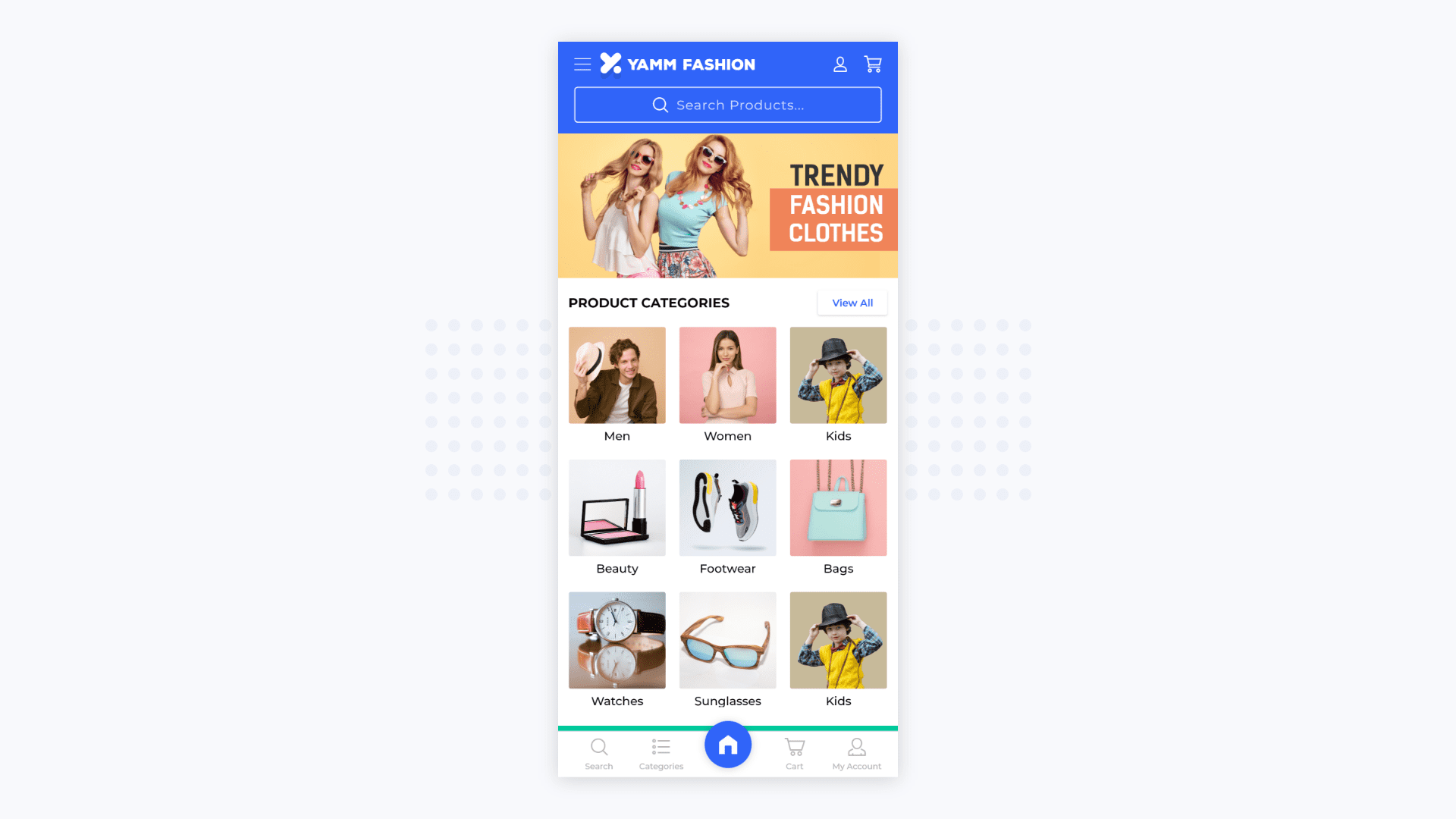
La anatomía de la barra de navegación inferior en las aplicaciones
Ahora, analicemos un diseño de barra de navegación inferior estándar y obtengamos una comprensión profunda de él. Primero, discutiremos sobre los destinos o elementos enumerados en la barra de navegación.
Destinos, iconos y texto
En general, una barra de navegación inferior debe tener:
- Un mínimo de tres destinos
- Un máximo de cinco destinos
Esto debe incluir tanto un icono reconocible como texto. Como los iconos son representaciones pictóricas, captan la atención de los usuarios más rápido que el texto. Sin embargo, los iconos no siempre pueden ser universales y, por lo tanto, deben complementarse con un texto de una sola palabra.
Recuerde que las etiquetas de texto deben ser cortas y transmitir una descripción significativa. Evite truncar el texto, ya que puede perturbar la apariencia y hacer que el diseño se vea desordenado.
También se suele evitar el uso de cuatro iconos, ya que tres o cinco iconos se ven estéticamente más agradables en la pantalla de la aplicación, con el más prominente en el centro y uno o dos a cada lado.
Etiqueta activa e inactiva
La etiqueta activa es la pantalla actual o a la que el usuario hace clic para ir. Todos los demás iconos o etiquetas permanecen inactivos en la barra de navegación. Las etiquetas activas e inactivas deben ser fácilmente identificables.
Combinación de colores
La combinación de colores utilizada en la barra de navegación inferior debe coincidir con el tema general de la aplicación. Los iconos y las etiquetas de texto de los destinos activos e inactivos deben tener un contraste distinto.
El icono y la etiqueta del destino activo pueden ser similares al código de color principal de la aplicación para «Activado» o la función activa, y los iconos y etiquetas del destino inactivo pueden usar los colores de énfasis medio que se usan en la aplicación para representar otras secciones inactivas.
Use 2 o 3 colores contrastantes para distinguir lo siguiente:
- Contenedor (barra de navegación) utilizado para mostrar destinos
- Icono activo (pulsado / resaltado) y etiqueta de texto de los destinos
- Icono inactivo (pulsado / resaltado) y etiqueta de texto de los destinos
Evite usar diferentes colores para diferentes iconos, ya que puede generar confusión y es posible que los usuarios no puedan distinguir los destinos activos de los inactivos. Utilice la opacidad adecuada para mejorar la visibilidad de los iconos.
Lectura sugerida: La importancia de los colores en el desarrollo y el marketing de aplicaciones móviles
Forma y tamaño
Si bien la forma de los íconos depende de su diseño, el diseño debe mostrar consistencia. Lo ideal es que el tamaño base de los iconos siga siendo el mismo.
El tamaño puede aumentar para etiquetas activas o prensadas, para hacerlo más distintivo. La longitud, la altura y la anchura se pueden determinar en consecuencia.
Insignias
En algunos casos, los iconos de destino pueden incluir insignias que representan cierta información en forma de números o símbolos.
Se puede usar para informar a los usuarios de la aplicación sobre la cantidad de mensajes no leídos, solicitudes pendientes, nuevas notificaciones y más. Por ejemplo, el icono de la campana en la barra de navegación inferior de Twitter y el icono del corazón en la barra de navegación inferior de Instagram representan el número de nuevas notificaciones y actualizaciones, respectivamente.
Desplazamiento y transición
En función de las características y la naturaleza de la aplicación, las pantallas de la aplicación y las funcionalidades de la aplicación, la barra de navegación inferior puede aparecer de forma coherente o desaparecer en algunas pantallas. En general, para la mayoría de las aplicaciones:
- Al desplazarse hacia abajo, se oculta la barra
- Al desplazarse hacia arriba, se revela la barra
Sin embargo, esto se puede cambiar según el contenido que aparece en la pantalla.
En general, la animación de fundido cruzado se utiliza para las transiciones. Esta es una práctica estándar, ya que es la forma más simple y suave de transición.
Escalabilidad y adaptabilidad
La barra de navegación inferior solo debe usarse en interfaces de dispositivos móviles y tabletas pequeñas. En el caso de las pantallas grandes, debe sustituirse por algo más adecuado. También debe ser escalable en diferentes pantallas de aplicaciones y tipos de dispositivos móviles.
Comportamiento según el sistema operativo
Según el sistema operativo, la barra de navegación inferior puede comportarse de manera diferente.
En el entorno de Android, la aplicación navega hasta la parte superior de la pantalla de destino. Las interacciones anteriores del usuario y los estados temporales de la pantalla se restablecen. Esto incluye la posición de desplazamiento, la pestaña y más.
En un dispositivo iOS, El destino se adhiere a la interacción previa del usuario. Si los usuarios han visitado previamente esa sección de la aplicación, vuelven a la última pantalla vista en los casos posibles.
Barra de navegación inferior: Estudios de casos y ejemplos
Ha habido muchos estudios y encuestas que subrayan unánimemente la importancia de la barra de navegación inferior en las aplicaciones. Puede consultar los siguientes ejemplos para obtener más información:
Ejemplo 1: Aplicación Polar
En un esfuerzo por simplificar el diseño visual de la aplicación Polar, los creadores cambiaron de un menú de control segmentado a un menú de alternancia. Si bien el menú de alternancia parecía ordenado, su participación se enfrentó a una caída repentina ya que las secciones principales ahora estaban ocultas detrás del menú de alternancia y los usuarios ya no podían moverse entre esas secciones de la aplicación.
Ejemplo 2: Aplicación Zeebox
Zeebox registró una caída en el rendimiento cuando pasó de una fila de pestañas para navegar entre las secciones principales de la aplicación a un menú de cajón de navegación. Su participación se redujo drásticamente ya que las partes críticas de la aplicación no eran claramente visibles.
Ejemplo: Aplicación Redbooth (Teambox)
El paso de Redbooth de un menú de hamburguesas a una barra de pestañas inferior dio lugar a un aumento de las sesiones y los usuarios. Lo hicieron después de realizar una extensa investigación, en la que concluyeron que la barra de navegación inferior puede ser más fructífera y fácil de usar. De hecho, vieron un aumento del 65 por ciento en los usuarios activos diarios y un aumento del 70 por ciento en el tiempo de sesión.
(Fuente: Luke Wroblewski)
Toda la información anterior lleva a la conclusión de que las barras de navegación inferiores pueden cambiar las reglas del juego y hacer que la interfaz de usuario y la experiencia de usuario de su aplicación sean más productivas y dinámicas.
Lectura sugerida: La guía completa de la terminología de UX: toda la jerga del diseño que los profesionales deben conocer
La función de navegación inferior de AppMySite lo tiene todo

Mientras estamos en eso, permítanos decirle que puede crear la aplicación perfecta e implementar la función de la barra de navegación inferior sin romper el banco. La respuesta a todas sus necesidades de desarrollo de aplicaciones se encuentra en el creador de aplicaciones DIY sin código de AppMySite.
Permítanos contarle cómo AppMySite permite a sus clientes incorporar la barra de navegación inferior en las aplicaciones que crean para sus usuarios. ¡Es tan simple como sonreír! Al crear la aplicación en nuestro creador de aplicaciones, puede habilitar y administrar la barra de navegación inferior en la sección Configuración de la aplicación.
Aquí, puede administrar el esquema de color de la barra de navegación inferior, la lista y el nombre de los íconos utilizados en ella, y más. También puede agregar nuevos íconos de su elección o elegir entre una variedad de opciones. Puede diseñar y optimizar la apariencia de los íconos y el texto formateándolos en el creador de aplicaciones.
La función de vista web personalizable es otro encanto que muestra lo versátil que es AppMySite . Puede permitir la vista web de los elementos y permitir que los usuarios de la aplicación vean una versión de la página reflejada desde el sitio web.
¿Qué más? Bueno, puede implementar y obtener una vista previa de todos los cambios relacionados con el diseño enumerados anteriormente, en tiempo real en un emulador dinámico. Por lo tanto, puede diseñar y perfeccionar la mejor barra de navegación inferior para su aplicación y alinearla con el tema general de su aplicación móvil. ¡Puedes registrarte en el creador de aplicaciones de forma gratuita y crear una aplicación ahora!
¡Terminando!
Se trataba de las barras de navegación inferiores y su maravilla. Es hora de crear la aplicación perfecta con todas estas características atractivas y facilitar la accesibilidad para sus clientes.
Cree aplicaciones móviles premium de WordPress con AppMySite y garantice una navegación fácil para sus usuarios. Lleve su negocio al alcance de la mano y multiplique su compromiso y sus ingresos.
Configure sin esfuerzo los ajustes de la barra inferior en sus aplicaciones creadas con AppMySite. Consulte nuestra guía y obtenga toda la ayuda que necesita para habilitar los menús de la barra inferior en su aplicación .
Suscríbete a nuestro creador de aplicaciones y aprovecha al máximo el mercado optimizado para dispositivos móviles. Cree aplicaciones nativas de Android e iOS de alta calidad y prepárese para el futuro.
