AppMySite is the easiest and the most effortless solution for creating premium native apps. The growing list of our subscriber family is the testimony to AppMySite’s quality and credibility.
One needs no special expertise or technical know how to create WooCommerce or WordPress apps on AppMySite. From signing up to launching your app on the app stores, it is all a breeze!
The huge repository of support and help resources make it easier to convert website to app. However, if you can do a little prep-up before starting your journey, you can expedite it and make it even more effortless.
You can always gather these resources while building the app, but being proactive is only going to save you time and effort. So, stay together and find out the checklist for getting started with AppMySite. Create effortless apps for your business and make the most of the opportunities coming your way.
Your Get Started Checklist for AppMySite
Let us tell you what all you need to get started with AppMySite without much ado. Follow the checklist given below and accelerate your journey with AppMySite:
#1- WordPress or WooCommerce Website
The elementary requirement to create an app with AppMySite, is a WordPress or WooCommerce website. You can create multiple kinds of apps, depending on your website type. This includes:
- eCommerce
- eCommerce with blogs
- Blogs with eCommerce
- Blog
- CMS pages
The app gets directly connected to your website and mirrors most of the significant data. A smooth running and secure website with SSL certificate will boost the performance and security of your app.
Suggested Read: How to set up your e-commerce business with WordPress & WooCommerce – Complete guide
#2- Artwork
An amazing app aesthetic is all about great design and artwork. AppMySite gives you numerous options when it comes to defining the design and layout of the app. You can pick any one option of the following:
- Design your app from scratch using image and color theme resources
- Get expert assistance and get the artwork designed by professionals at AppMySite
- Upload your own artwork as you define the app appearance
Keeping the designs handy will make your journey smoother and faster. You can choose the third option wherever convenient, and upload your own artwork for the following sections.
a. App Icon
App icon is one of the most significant features of the app as it presents the image of your brand on your user’s phone and elsewhere. You can upload an existing icon or brand logo for the app as you proceed to build it.
You will need a design file of the following specifications:
- File format: JPG
- Minimum size: 1024 * 1024 px
After uploading, you can resize and reposition the design to fit as you like.
Suggested Read: Importance of app icons – The most overlooked element of a mobile app design
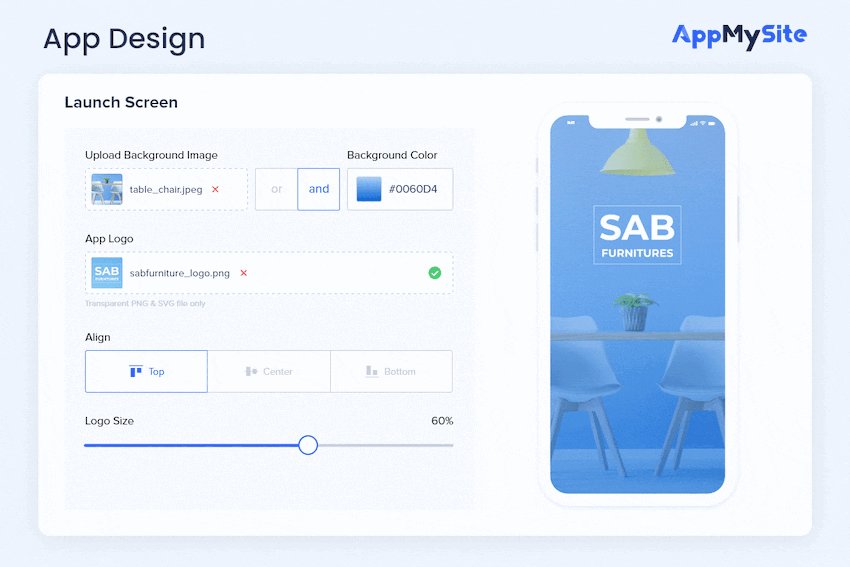
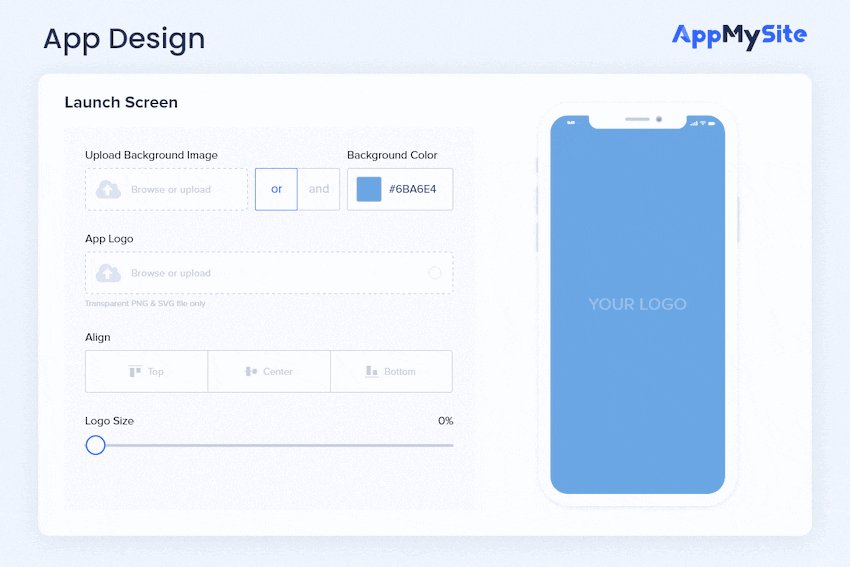
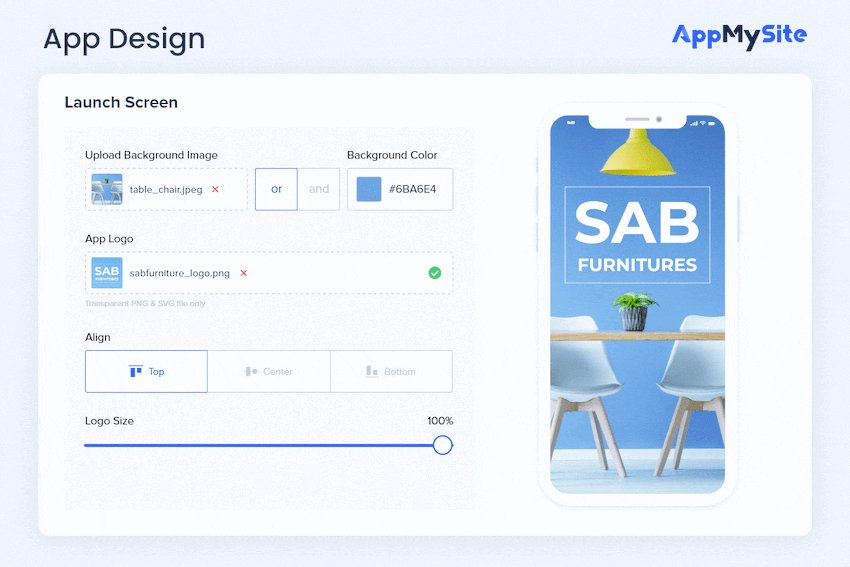
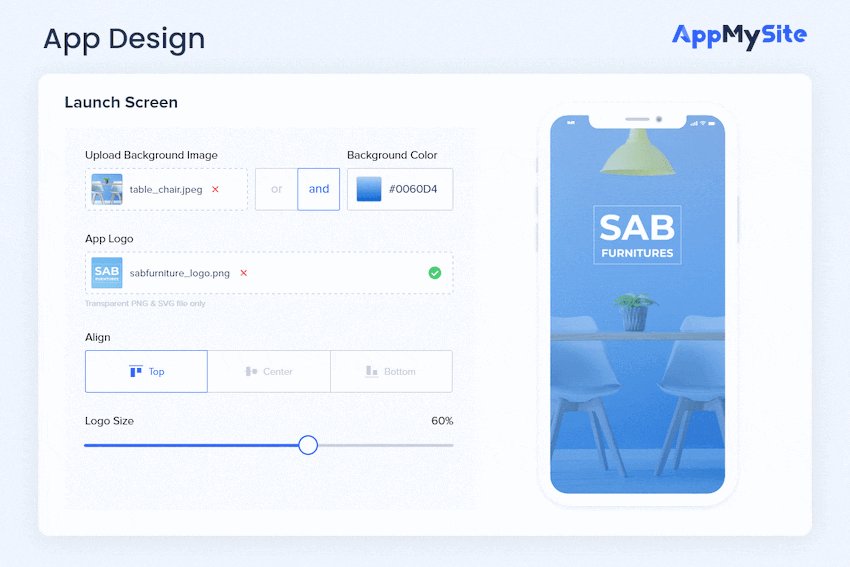
b. Launch Screen

Launch Screen or splash screen is one of the first screens that your users’ encounter when they launch the app. Just like the app icon, you can upload a pre-designed launch screen artwork that reflects your brand message or identity.
You will need a design file of the following specifications:
- File format: PNG
- Minimum file size: 500 * 233 px
You can also use the color and opacity settings to make your artwork more appealing and aesthetic for the app.
c. Onboarding Screens & Logo
Onboarding screens or the login and signup screens define your app traffic and engagement. Captivate the user’s attention with appealing artwork as they sign up for the app. If you choose not to design it from scratch, you will need a pre-designed onboarding screen artwork.
The artwork file should have the following specifications:
- File format: PNG, JPG
- File size: 1242 * 2208 px
Here, you can also upload the brand logo for the app. The artwork of the logo should meet the following specifications:
- File format: PNG, JPG
- File size: 1024 * 1024 px
d. Main Banner

As the users’ land on your home screen, the main banner is the first thing that catches their attention. It can be used to endorse deals, offers, products or just to display a captive brand image. You can design the banner from scratch on AppMySite or use an existing artwork.
If you wish to upload it, you will need a file of the following specifications:
- File format: PNG, JPG
- File size: 1125 * 480 px
e. Banner Ad
You can create banner ads powered by Ad Mob if you wish to monetize the apps built with AppMySite. You will need to set up your account and create an advertisement artwork for the banner ad. Continue to read and know more about it in the “Account Requirements” section.
#3- Connectivity Requirements
You can create high quality apps with AppMySite that complement your website. However, to automatically populate significant website data to the app, and to power the app directly with the website, you will need to connect both.
In order to connect the WooCommerce website with the app under the Connectivity module, you will need Rest API keys that you can extract from the backend of your website. This includes:
- WooCommerce Consumer Key
- WooCommerce Consumer Secret
In this regard, you must ensure the following:
- CS & CK must belong to an Administrator user
- CS & CK must have both read & write permissions
- Your website must have a valid SSL certificate
- Permalink must be set to Post Name
Check out our web story and get a quick list of all the essentials for creating awesome apps on AppMySite.
#4- Account Requirements
Your checklist is almost ready. Let us tell you about some additional requirements in this section that will complete your journey with AppMySite.
In order to activate some features and functionalities that rely on third parties, you will need to create an account on some platforms. This includes:
a. Google Ad Mob Account
You can enable app monetization feature on AppMySite and run banner ads powered by Google Ad Mob. You will need a Google Ad Mob Account to activate this feature in the app.
b. Google Firebase Account
You can enable social login feature for your app users and make their onboarding experience seamless. You can also endorse deals, offers and new updates by sending push notifications to your app users. To power these features in your Android and iOS apps, you will need a Google Firebase Account.
c. Google Play Developer Account
It is extremely easy to create an app on AppMySite and generate the build for Android. However, in order to publish your fully built Android app on the Google Play Store, you will need a Google Play Developer Account.
d. Apple Developer (App Store Connect) Account
As discussed above, you need to create only one app, that can be published for both, Android and iOS. However, you will need an Apple Developer (App Store Connect) Account to publish your iOS app on the Apple App Store.
Ready to build your own app? Start now!
This was the checklist that you can adhere to as you start your journey with AppMySite. As your prerequisites will be handy, you can expedite the process and get your apps launched in no time.
If you have not subscribed to AppMySite free app maker yet, then do it now and start creating your apps for free, without writing a single line of code. Design, personalize and connect your app and test it on the emulator or real devices with ease.
When satisfied, you can upgrade your subscription and launch your apps for Android and iOS. So, what are you waiting for? Take your online business to apps and reach your mobile friendly buyers in no time!
