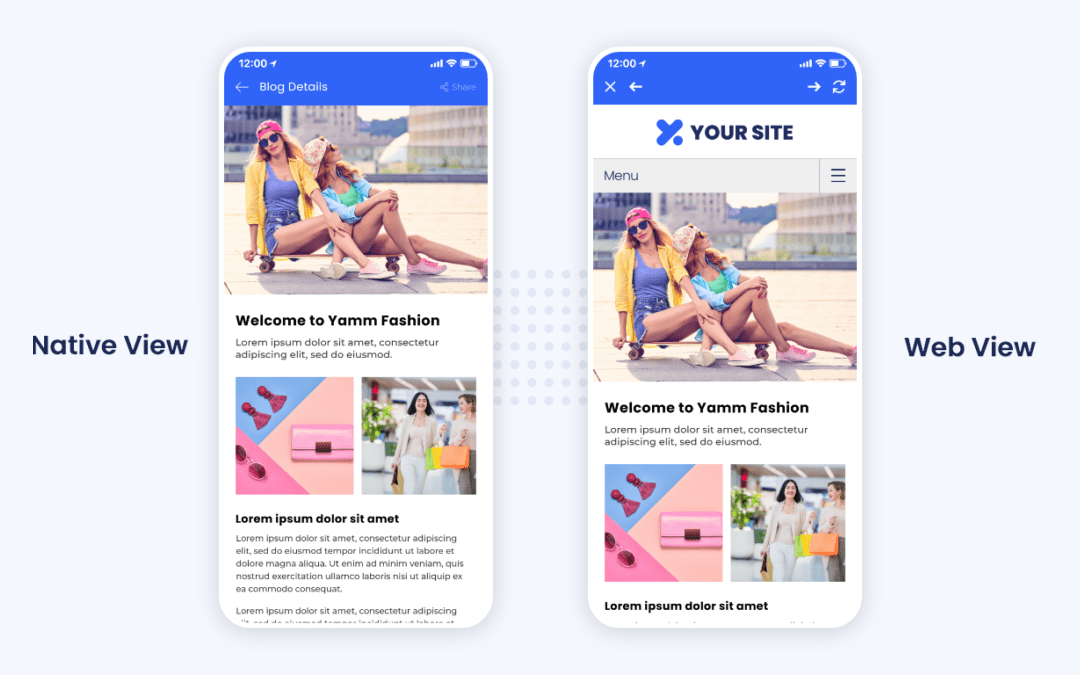
While using AppMySite, you may choose to use the web view interface and render a mobile website within your app.
This option is particularly useful when you wish to show a specific webpage within your app. This option makes it very easy for AppMySite users to show custom screens within the app.
When you choose to enable a webview for your app, you bring a number of factors into the picture. Mobile responsiveness is one of them.
A website which is not responsive on mobile devices will naturally work poorly in the app webview.
Optimizing websites for mobile responsiveness is not a new trend. For years, web developers have been working on ways to make websites more responsive on mobile devices.
In fact, mobile responsiveness is one of the key ranking factors Google takes into account when ranking websites in search.
In this article, we cover different ways you can optimize your app performance in webview. We also later discuss how you can enable webview on our app builder.
#1: Choose a responsive WordPress theme
Your mobile website is rendered in your app when you enable the webview interface. The mobile version of your website is thus shown in the app.
A responsive WordPress theme basically paves the way to get a responsive mobile website.
What does responsive mean in the content of websites? A mobile responsive website tends to adapt to different device configurations & sizes to provide a consistent experience across the board.
Your WordPress theme plays a big role in shaping your website design. Your website’s mobile responsiveness is directly influenced by your choice of theme.
Some themes are built to perform well on mobile devices. Others are too cluttered and complex to work well across different devices.
The easiest way to optimize app performance in webview is using a responsive WordPress theme. This way, your WordPress app can perform well in webview as well.
To test the mobile-friendliness of a theme, simply look for a website using the same theme and view it on your mobile device. Doing this will help you get an idea of how a particular theme would look in a webview interface on your app.
Here are a few points you should keep in mind before settling on a WordPress theme:
- The website menus that are part of the theme should be responsive across different mobile devices of varying sizes and configurations.
- The page layout should fit the browser window optimally. Test the theme on different mobile devices.
- Go for clarity over features. Too much functionality on a mobile webpage can confuse people seeing the webview interface on the app.
- In case you have a WooCommerce website, make sure the theme works well with traditional ecommerce screens like product pages, lists, categories, menus, and checkout.
#2: Optimize website speed
More than premium features and vibrant layouts, your mobile website must be fast. A feature-heavy website running slowly is like a flashy car with a bad engine.
There are many ways you can optimize your website speed. The easiest way to do this is choosing a superfast website host. A dependable hosting partner like WP Engine for instance can change the way your website runs on desktop and mobile devices.
Why WP Engine?

Firstly, WP Engine is already trusted by 100K clients in over 140 countries. It also has an NPS score of 86, underlining the overall satisfaction WP Engines delivers to its customers.
According to data from HTTP Archive and Crux report, the highest percentage of WordPress hosted websites with load time under 200ms use WP Engine. When it comes to speed, WP Engine is far ahead of other hosting companies specializing in WordPress.
Here are a benefits you can get as part of a WP Engine plan:
- Constant guidance: From the very minute you decide to host your website on WP Engine, you get unfettered guidance on steps like migration and introduction to new features.
- Security infrastructure: WP Engine’s security program is modelled on an ISO 27001 framework and blocks over 1.5 billion attacks every month.
- Fast turnaround time: Expedite your time to market. Go live with your website quickly and stop waiting for weeks and months to develop your website.
- Insights: Get tips on frontend performance optimization and content views.
- Speed boosters: Every WP Engine plan comes with a free CDN and an SSL certificate.
Migrating to WP Engine can instantly supercharge your website speed and improve the performance of your app in webview.
#3: Remove unnecessary plugins
Everytime you install a plugin, it takes up some space on your website. This directly affects your website speed, Everytime your website loads, it also has to load all the plugins you have on your website.
It is thus important to install only the plugins you really need.
Furthermore, some plugins can directly affect the speed of your website because of the way they are coded. The best way to deal with this problem is to update your plugins at all times.
Next, you should check which plugins make HTTP and WordPress database requests. These plugins are generally a major reason your website slows down. While you may have to keep some of these plugins out of necessity, you should consider removing some in case you don’t need them.
Removing these plugins can also improve your mobile website performance and your app’s webview speed as a consequence. You can also minify and concatenate CSS and JS files associated with your plugins.
#4: Minimize image size
Large images directly slow down your loading speed and put a lot of burden on your website host. These images thus affect your app’s performance in webview.
The solution is minimizing the size of your images. You can do this by choosing an efficient file format. JPEGs and WEBP files offer the most efficiency in terms of size.
You might prefer using PNGs because their quality is significantly superior. Image optimization is about striking a balance between quality and performance.
One way you can strike this balance is using simple images which don’t depend on a large file format for quality. You can occasionally use PNGs when you need to show a high quality image. However, you should optimize images on your primary landing pages which get the most traction. This will ensure speedy performance at the important junctures of your website.
You should also optimize images on webpages which you plan to show in your app webview.
Using webview on AppMySite

AppMySite enables you to show webviews within your app. In case your website is highly responsive and well-designed for mobile, adding webviews makes a lot of sense.
The following sections explain how you can enable webviews on AppMySite:
#1: For all internal app screens
You can choose to show all your internal app screens in webview with AppMySite. This will essentially make your app perform like your mobile website.
In case your goal is to render your entire mobile website within the app, this option is perfect. The following steps explain how to turn on a web view interface for all internal screens:
- Login to your AppMySite account and go to App Settings.
- Go to Pages and turn on the toggle: Enable a web view interface of all my pages
- You can also turn on the toggle the other toggle to activate hyperlinks and accept inputs within the webview interface.
- Click on Submit.
All your internal app screens will now reflect a webview interface. If your website is optimized to perform well on mobile, your app will operate smoothly in webview too.
#2: For specific pages with the bottom navigation menu
You also choose to direct users to specific webviews through the bottom navigation menu.
You can create an item in the bottom navigation menu and add a web page URL. When users click on it, a webview interface will appear.
Follow the steps below to use webview in your bottom navigation menu:
- Login to your AppMySite account and go to App Settings.
- Select Bottom Navigation and click on Add Item.
- Choose a name for your item and select Web View as your Item Type.
- Enter the webpage URL you wish to render in your webview interface.
- Upload an icon for your item and click on Add.
- A new item will appear in your bottom navigation bar which will direct users to a webview which renders the webpage URL you entered.
- You can similarly add webviews for other buttons in the bottom navigation menu as well.
Also read: Bottom navigation bar in mobile apps: Here’s all you need to know
AppMySite is the ideal solution for building any kind of app. From building car rental apps to ecommerce stores, AppMySite offers all the tools needed for effortless no-code app development.
In conclusion
Optimizing a website for mobile devices is a fairly common practice. As our app maker also enables you to add webviews within your app, there is an extra incentive to make your website mobile responsive.
This piece covers some actionable steps you can take to supercharge your website speed. Taking these steps will naturally enhance your app’s performance in webview.
