What is the role of CMS in making a website?
The answer can be found by looking at the unique solution it provides. To non-developers, a CMS is an empowering tool that enables them to create a website without writing code.
CMSs brought radical change to the world of website development in the previous decade. Even seasoned developers now list WordPress and Magento as credentials on their resume.
Also read: Top CMS platforms to run a successful Ecommerce website
The concept of a CMS was a roaring success and the numbers tell a similar story. Over a third of the world’s websites run on WordPress alone.
The problem is this – people are moving over websites now. Mobile apps are the future. A recent survey showed 85% online shoppers prefer buying products on mobile apps over mobile websites.
The success of CMS is a great story, but it’s one rooted in history. The next great challenge is getting an app to market.
Turn your CMS website to an app – Is it possible?
Creating an app is a challenging task. Traditional app development is complex, expensive, and time consuming.
Most people who use CMS websites are non-developers. They don’t have the technical nouse to create a new app from scratch.
Even those who do have the necessary technical skills find app development tedious.
Is it possible to turn your website to a mobile app?
Yes.
Is it possible to do it without writing code?
Yes.
What is the solution?
App builders – The fastest way from CMS to app
App builders are a solution to the complexities of app development.
Their essential benefits –
- Allow users to create an app without the complications of writing long code
- Reduce the turnaround time of creating mobile apps
- Cost a very small fraction of the amount generally needed for app development
Each of these benefits suit entrepreneurs looking for efficient ways to create an app online.
The importance of mobile apps is not lost upon modern tech entrepreneurs and small companies. They can see the deep impact mobile apps already have on everyday online behaviour. The future for most businesses lies in leveraging mobile apps to maximize reach.
A solution like a free app builder makes the journey from CMS to app much easier. Want to go from WordPress to Android app? Now you can do it within seconds without writing any code thanks to mobile app builders.
Turn CMS website to app – A step-by-step guide
Developing apps with an app creator online is a good solution to turn CMS websites to native mobile apps.
The question is this – which app builder offers the best website to app solution?
Also read: How to choose the right app builder?
There are many app makers in the market. AppMySite is one of the more reliable platforms for creating native apps for Android and iOS devices.
In this piece, we will use the AppMySite app builder as an example to show readers how to turn a WordPress website into a mobile app. This will lay out exactly how a CMS website can be used as a cornerstone to make your own app.
Step #1 – Signup on AppMySite
The first step involves signing up for AppMySite. Follow the steps given below.
- Go to this link to start: https://app.appmysite.com/signup. You can Google and Facebook social login options as well
- Once you create an account, you’ll be asked to enter some details about your app These details will include your website URL, CMS, website type, and app name
- Enter these details and select Build App
Step #2 – Personalize your app
The next step is personalization.
Your app needs to reflect the kind of business you want to build using it. It should be an effective representation of your brand as a whole.
What are the elements of an app that represent it?
Most people tend to identify mobile apps through elements like app icons, splash screens, design layouts, and dashboards.
Thus, you should optimize these app sections to ensure it represents your brand effectively.
AppMySite enables you to personalize all of these design elements and more. The following sections cover the personalization features offered on AppMySite.
a. Design app icon
You can design your own icon on the app builder platform. The task of creating an icon is generally left to designers. Thankfully, you can design a very smooth app icon even if you’re not a professional designer.
Follow the steps below to design an app icon.
- Choose a background color for your icon
- Type in the initials you’d like to see on the icon
- Select the text color, size, and font
- Alternatively, you can upload your own app icon and bypass all the above steps
- Check the icon on the live preview screen on the right
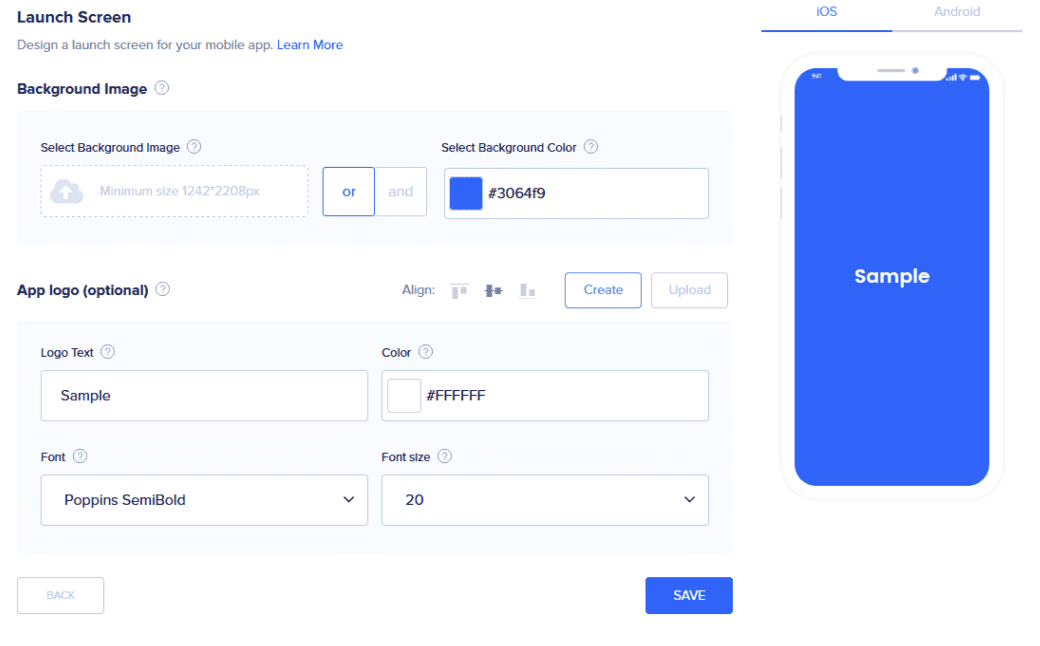
b. Design a launch screen

Your launch screen (also known as splash screen) is the image people see when they launch your app and it loads in the background.
It is almost like a connective tissue between your app and smartphone.
On a bad day when your app is loading very slowly, your app users will be stuck on the launch screen. Doesn’t having a good launch screen design bode well in making sure a chunk of them don’t leave or get frustrated?
AppMySite allows you to customize your launch screen to effectively represent your brand. Here is how you should proceed –
- Choose a background color. If you don’t want a solid color as background, browse through the AppMySite free image library. Find the image best suited to serve as your background. You can even upload your own background image in case the free image library doesn’t meet your needs.
- Enter the text you want to add to the launch screen. Select the text color, size, and font as well.
- Alternatively, you can upload a logo to display on the launch screen instead of adding text.
- Use the alignment option to update where your logo or text is displayed on the launch screen
c. Design login, signup, and forgot password screens
A bad signup screen is the perfect element to annoy a new user. Making people download an app takes a lot of effort from the app marketing side. It is thus imperative that you design the user onboarding screens well.
AppMySite enables you to make powerful customizations to enhance your signup and login screens. Here are the steps you should ideally follow –
- Choose a background color. You can alternatively choose a background image from the AppMySite free image library. If those images don’t fit the bill either, you can always upload your own background design
- Enter the text you want to display on the user onboarding screens. Choose the text color, size, and font when you’re done. The other option is uploading a logo and bypassing the text details entirely. This option is entirely optional. You can skip adding text or logo altogether
- Select the color layout of the fields on the signup and login screens.
- Check the preview on the live screen on the right. All the changes you make will be reflect there
d. Set color theme
The color theme essentially enables you to set up your app’s layout. You can optimize your header and button in this section
- Choose a primary color to fill your header
- Enter the header text and select the text color and font
- Update button color and button text color
- Preview changes on the live screen
e. Design app dashboard
The first screen users will see upon arriving on your app is the dashboard. It is impossible to understate the importance of a good dashboard. We all intrinsically remember and value apps based on the aesthetic tone of their dashboards.
AppMySite enables you to really customize your dashboard to your choosing. Here are the different sections you can add to your app dashboard with this app creator online.
- Section colors – Enables you to optimize the background, buttons, and heading designs of each section
- Product categories – Enables you to optimize the display of your product categories. You can update elements like the number of columns, category tile image & color, the arrangement of categories, the shape of the display tiles, and so on. These category management features give you ultimate control over the design and display of categories on your dashboard.
- Main Banner – Many apps have a banner to engage users when they first arrive on the dashboard. You can design the same on AppMySite. Select the banner color and text to get going. There are options to update the text color, font, and size. Upload your own banner image in case you don’t want to use simple solid colors. You can even use the AppMySite image library to set the perfect banner image.
- Recently viewed products – Creates a section where users can see the products they viewed recently.
- Featured products – A section where you can display premium products on your ecommerce app
- In cart products – A section to display all the products in the cart of a user
- New products – Displays all the products added recently to the store.
- Web view – Gives you the option to directly load HTML web pages on the app. Users are generally advised to avoid using this option. In the web view and native app debate, it is generally better to choose the latter.
- Pages – Enables you to display important pages of your app in the footer.
You can drag each of these sections manually and rearrange them in any way you see fit. Some of these options are only visible if you choose ‘Ecommerce’ as your type of website. These options include product categories, recently viewed products, featured products, in cart products, and new products.
The sections you see on selecting ‘Blog’ as website type include –
- Blog categories – The blog categories section enables you to optimize the arrangement and aesthetic of the category tiles on the dashboard. Choose from a number of customization options like number of columns, shapes, category display featured, and category sorting options. These blog management features enable you to revitalize your dashboard
- Blog banner – Imports the blog banner from your WordPress blog. This is different from the main banner you design on the platform.
- Popular blogs – Display the blogs that get the maximum views and engagement from readers
- Recent blogs- Show all the blogs published recently
Step #3 – Connect your website to the app
The next step is connecting your website to the app. The process differs slightly depending on whether you wish to import your WooCommerce store or not.
a. Enter WooCommerce keys
This step is only applicable to you in case you wish to connect your WooCommerce store and app. This is an important step in creating a shopping app with AppMySite.
The following steps lay out the process.
- Go to Settings under WooCommerce in your WordPress backend
- Select Advanced
- You will find the REST API option below the main panel. Select it.
- Go to Add Key and enter the relevant details. Remember to select admin account in the User field and Read/Write under Permissions
- You will find your consumer key (CK) and consumer secret (CS). Copy them both and come back to the AppMySite platform
- Go to API Details under Connectivity and enter your CS and CK keys.
- If your website doesn’t have SSL encryption, enable the Force authentication as query string toggle.
- Select Submit
You will then have to install an AppMySite WordPress app plugin on your WordPress backend. The steps for the same are explained in the following section.
b. Install WordPress app plugin
This step is common for everyone using AppMySite to build an app. The steps below explain the process.
- Go to your WordPress backend and download the AppMySite WordPress app plugin
- Activate it and return to your AppMySite account
- Navigate to Install Plugin under Connectivity
- Select Verify
- You will be directed to the App Preview section in case the process is successful. If not, go to Troubleshooting and find out where the connectivity issues lie
Step #4 – Update app settings
The App Settings section allows users to alter the functionality of their apps. There are various things you might want to change about your app. This section enables you to do the same.
The following points highlight some of the settings you can alter
- General – Contains options to update the most basic details. These include website URL, CMS, app name, privacy policy link, and so on.
- App menu – Allows you to choose premade app menus or import the ones on your website
- Social – Allows you to add a link of your social media handles
- Pages – Gives you options to alter how users interact with the content on your app. The toggle to enable webview pages is also available
There are some more app setting options available to users who choose their website type as ecommerce. They are –
- Users – A section to alter settings on how users get on on the app. Options to enable social logins amongst others are available here
- Checkout – This section provides options to alter the checkout process. Toggles to add payment page during checkout and add update profile info help users simplify the shopping experience of their final customers
- Products – Provides options to enable and disable common ecommerce store features such as showing discount percentage, adding product search, suggesting related products, and so on.
All these settings enable the users of this free app builder to improve the experience of the final customers. The main benefit of using app settings is altering the functionality of the app with a click of a button. Based on the response of their customers, users can alter app settings and provide a truly personalized experience.
Also read: Making Users Come Back: How to Enhance App User Retention?
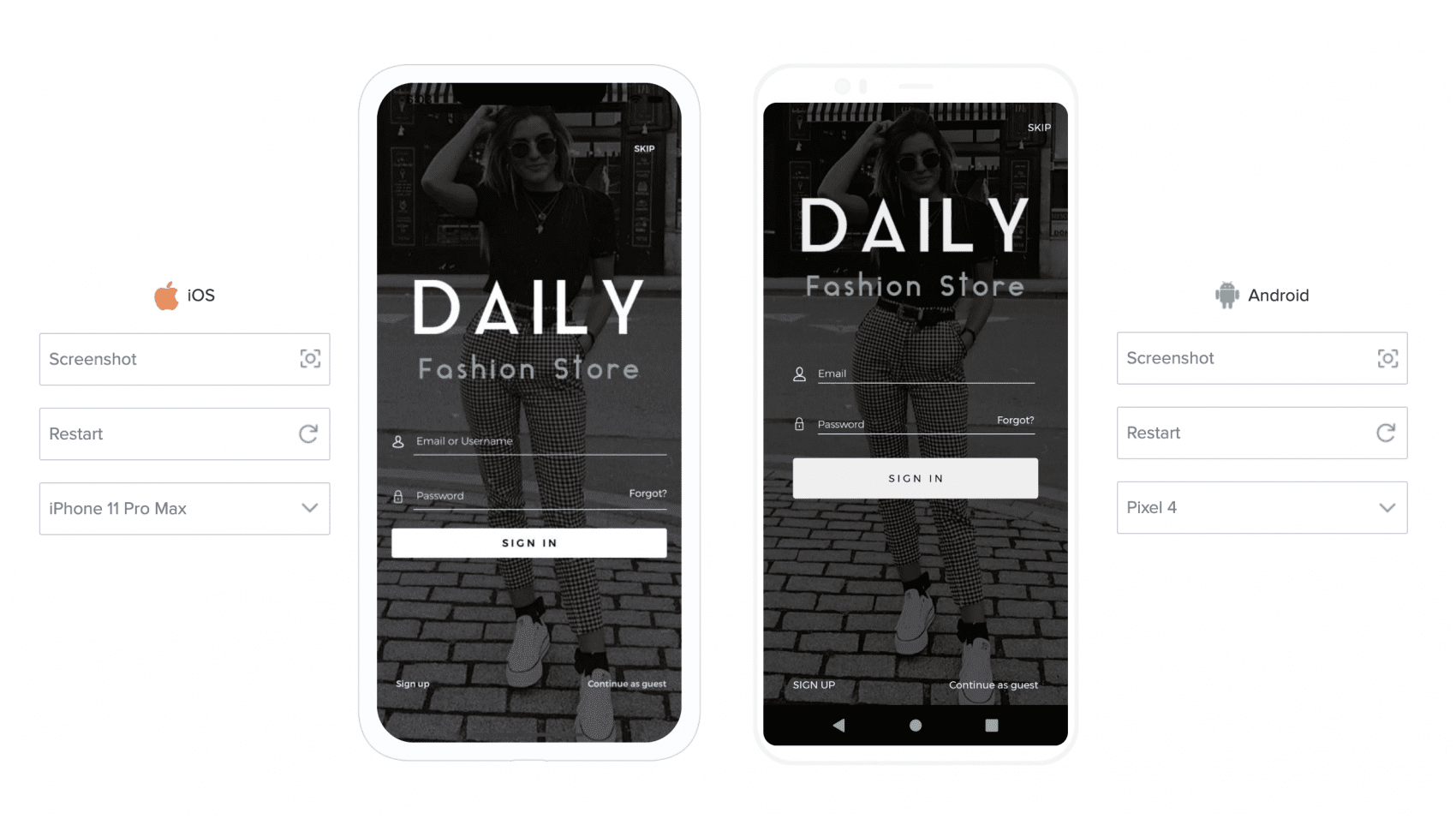
Step #5 – App preview

App preview comes at a good time as you’re most likely finished designing your app and connecting it to your website at this point. You can finally see your CMS website in the form of a mobile app in this section.
You can preview your app using two platforms – the live emulator in the App Preview section and on a mobile device using the AppMySite demo app.
Accessing the live emulator is simple Go to App Preview. You will find a live emulator there. Tap the mobile screen of the emulator. You will then be able to use your app on the emulator and check every screen of the app.
The emulator is a good tool to study the basic layout and design of the app. However, it is not enough. Testing the app on a real mobile device is also necessary.
You can do this with the help of the AppMySite demo app. It is available on both the Google Play Store and Apple App Store. Simply download the app and login with the same credentials you used while creating an account on AppMySite.
You will be able to use your app within a native app environment.
Test your app under different conditions such as low internet connects or unoptimal screen resolution. This will give you a good idea about whether your app is ready for your target audience.
Step #6 – Download app
The last step is downloading the app.
You need to first subscribe to a paid plan to download your app build. Visit the pricing page and choose a plan that suits your needs.
Come back to the Download App section. You can now download the app build(s).
The process of submitting an app to the Google Play Store and Apple App Store differs. Getting an iOS build live on the Apple App Store is a much more complicated process compared to getting an Android app live on the Play Store. The former requires users to first create a number of essential certificates as well.
The process of publishing an Android app is much simpler. However, developers still need to meet certain prescribed guidelines.
In conclusion
Using a CMS to run a website is very common. The most complex and multifaceted websites today are run on CMSs like WordPress.
This piece presents a guide on using a CMS website to create an app. The arrival of free app builders had made it much easier for people to turn their CMS websites into a real native mobile app. Various sections in this piece explain how to use AppMySite to convert WordPress to Android app.
