Why is it important to match your app design and WordPress theme?
Let’s conduct an experiment. Make a list of three major platforms that have a website and a mobile app. Now visit each website and compare it with the app.
You’ll probably notice that both the website and app overlap a great deal in terms of working and design. You’re likely to notice this on all three platforms you listed.
This is not a coincidence. Companies consciously harmonize the design of their websites and apps. The reasoning is quite obvious. A website user must be able to use the app without a learning curve. This is only accomplishable if the website design and working matches the app’s appearance and functionality.
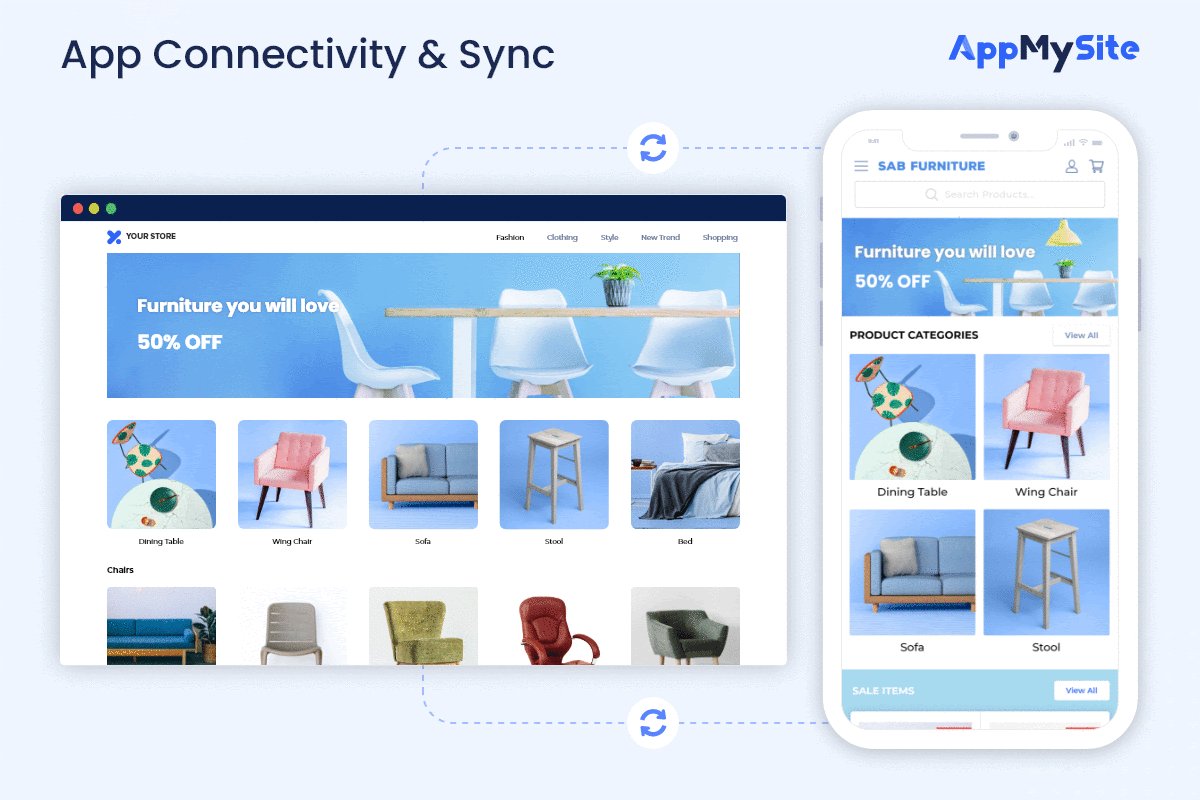
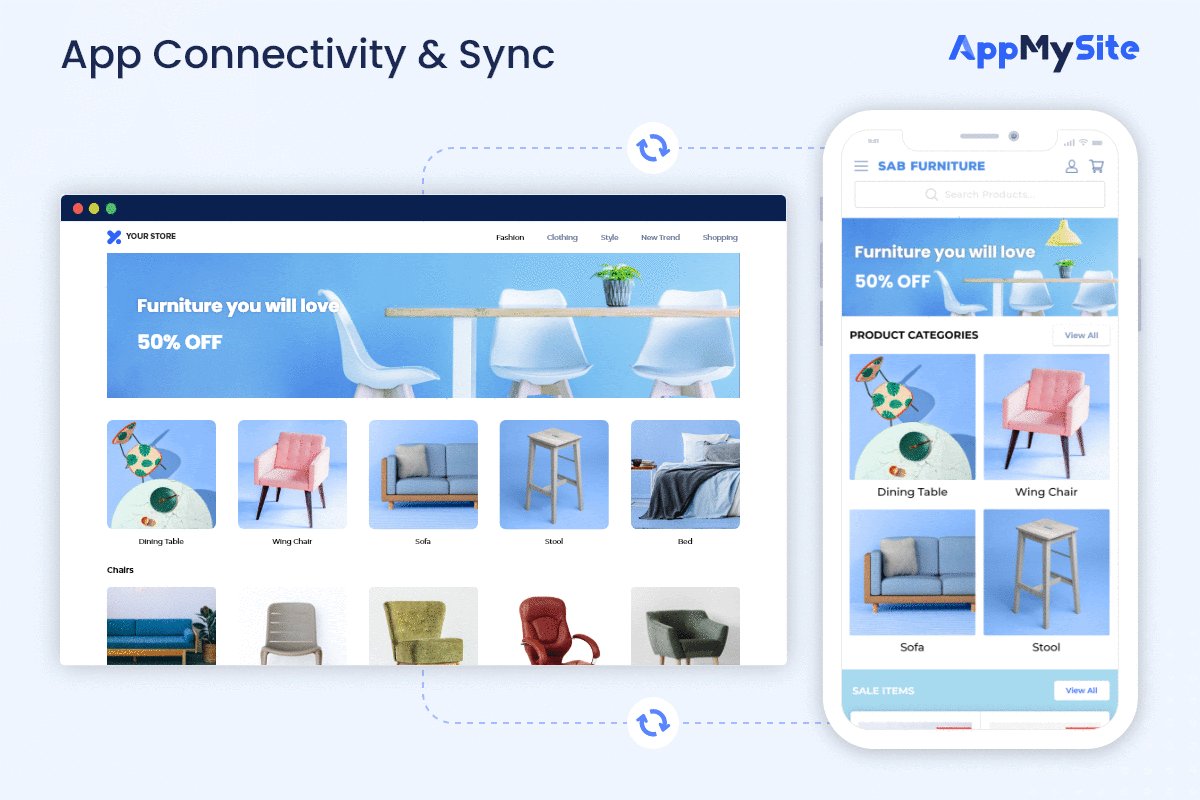
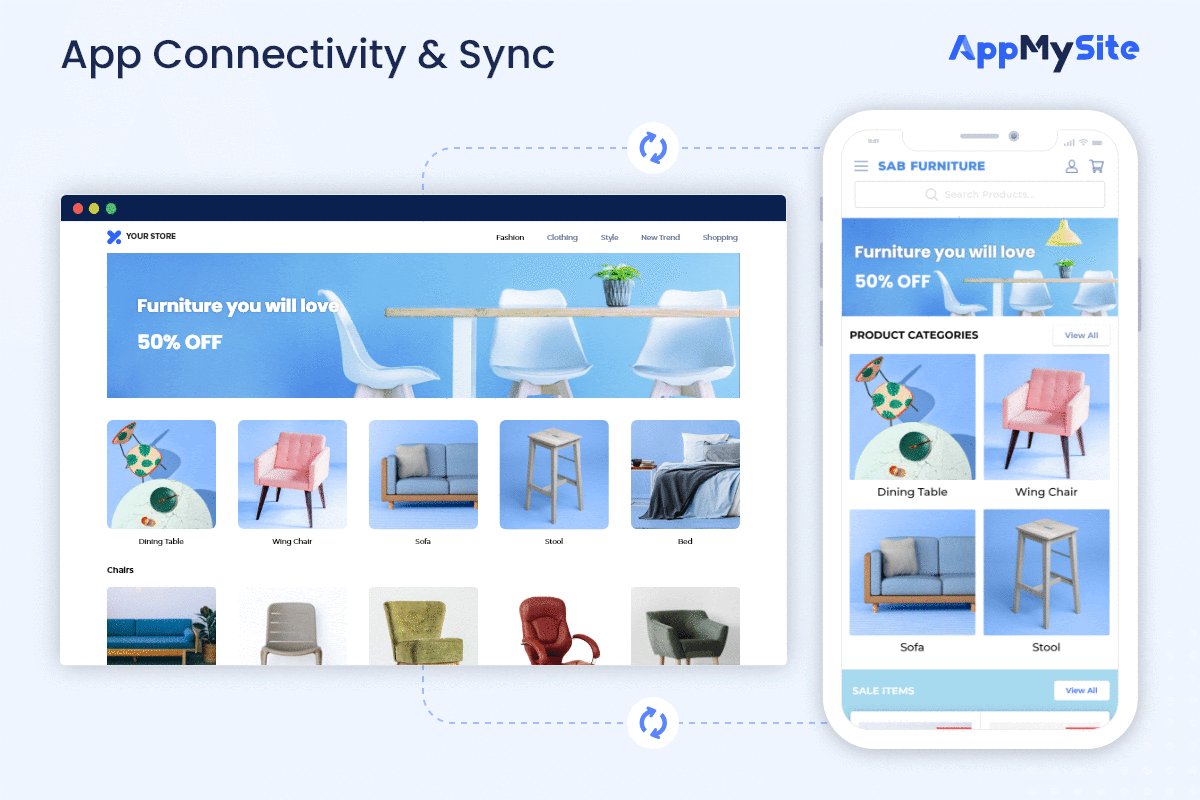
On AppMySite, you can leverage your WordPress website to create a mobile app. Our mobile app builder software allows you to import all your website data to a native app environment.
Besides importing website content, you can also set up your app appearance to match the theme of your WordPress website. This way, you can establish design consistency with your website theme and app.
Also read: How to create an app in 10 simple steps?
The following sections provide a step-by-step guide to matching your app design and website.
#1: Match website and app artwork
AppMySite enables you to design all the crucial elements and screens of the app. You can choose from a multitude of design tools and create artwork for your mobile app.
However, it can be difficult to replicate your website’s artwork within the app solely with the design tools available.
To circumvent this problem, AppMySite allows you to upload your own artwork for crucial elements and app screens. You can upload artwork for the following:
- App icon: Upload your own app icon. You can use your website logo here or resize it for mobile optimality. By using the same logo on your website and app, you can create a foundation of consistency at the very least.
- Launch screen: For the launch screen, you can upload artwork for the background and the logo. By using artwork that directly takes inspiration from your website, you can make a launch screen that matches your website design.
- Login & Sign up: You can upload a background image and a logo for the login and sign up screens. It is a good idea to use the same background image and logo you used on the launch screen to maintain a consistent look.
- Home Screen banner: You can upload a main banner for your home screen. If you tend to have a prominent banner on your home page, it is a good idea to create similar artwork for your app as well.
There are some other ways you can replicate your website artwork on the app. For instance, you can import your website’s product categories images to the app. This option is available on the product categories settings tab.
Read: How to design your app’s home screen?
#2: Sync website and app color theme
Every website has a core color theme. With Facebook, we associate white and blue. Netflix comes in black and red.
AppMySite uses a white and blue color scheme. You will find this reflected on our website and demo apps on Google Play and App Store.
While app and website users can lose traffic of specific artwork, the color theme of a brand creates a lasting impression. It is thus vital to replicate your website color theme within the app.
On AppMySite, you can establish a color theme for your app that syncs seamlessly with your app. The following points explain how:
- In the Appearance module, you will find the Color Theme screen. On this screen, you can set up the basic color theme of your mobile app. You can choose the color of your app header and buttons. The theme you choose here will be reflected across every screen of the app.
- On the Login & Signup screen, you can choose the color theme of the fields in your user onboarding screens.
- On the Home Screen page, there is an option to select the section colors of your app. These colors will establish the overall color scheme of your home screen.
- In the App Settings module, you will find the Bottom Navigation screen. You can choose the color theme of the bottom navigation menu here.
All these design options allow you to sync your website and app’s core color theme.
#3: Offer website-like navigation with smart menus
A desktop website makes it very easy for users to navigate with easy menu options. You would usually find a menu in the header of the app as well as one in the footer, both of which provide users direct links to key webpages.
Design is not just about the way a website or app looks. You also need to account for the experience you offer to end users when talking about design.
To replicate your website design in the app, you have to offer a similar experience too. Our iOS & Android app maker enables you to make app navigation simple and thereby offer the same experience you do on a website.
The following points explain how you can offer website-like navigation on your app:
- Bottom navigation: On AppMySite, you can add a bottom navigation bar to your app. This option is available in the App Settings module. You can choose the items you wish to add in the bar, as well as the destination of each item.
- App menu: You can show a menu in the mobile app to further ease navigation across different app screens. You can either choose to create a native menu from scratch or import one from your WordPress website.
- Home screen: You can show a whole host of sections on your home screen, each pointing to specific screens on your app. Since the home screen will be the most visited part of your app, it is a good idea to make it easily navigable.
#4: Import website data to the app

The last step is harmonizing your website content with the app. Content cannot be ignored when we consider syncing your website and app design.
Showing your website content in a native environment is a great way of establishing content consistency. AppMySite enables you to create a sync between the content of your website and app.
This essentially allows you to show your website content in a high-powered native environment.
The following steps explain how you can sync your website content and data:
- If you have a WooCommerce store, you can enter your store’s REST API keys on AppMySite. This will import your store data to the app. The store data includes your products, product details, categories, and more.
- To connect your website to AppMySite, you need to install the AppMySite plugin on your WordPress backend. This creates a sync between your website and app. Any change you make on your website will be reflected automatically in the app.
- You can additionally troubleshoot the connectivity between your app and website. This way, you can iron out any issues you’re facing with the app.
Also read: Connectivity on AppMySite: How to sync your website and mobile app?
Want greater website-app harmony? The community can help
You already know the different ways you can synchronize your website and app design on AppMySite.
There are a number of other features and integrations we have in store that will help you bring greater harmony between your website and app. For instance, support for custom taxonomy and post types, a feature on our product roadmap, will enable you to reflect your website content in the app to a much greater degree.
At AppMySite, we are always on the look out for integrating more website plugins to our platform. This can help you bring more of your website’s functionality and design to the app.
If you have a feature or plugin in mind that can further integrate your website and app, post a request on our community forum.
Our team regularly scours the community page for requests that gather traction. Popular requests get fast-tracked to our product roadmap.
As a user, you can have a big impact on our product roadmap through the community forum.
In conclusion
Consistency across websites and apps is important for businesses. It helps them create a coherent brand identity in the mind of the target audience.
With AppMySite, you can match website and app design with the tools available on the platform. This article covers all the different ways you can create design harmony between your website and app. You can create a consistent brand identity across your primary online properties, your website and app.
Visit our help center to get a complete guide on creating the perfect mobile app for your business.
