The evolution of mobile app design has been remarkable. The advancements in mobile app technologies directly influence the trends of app design and determine how apps are designed and developed. With time, mobile app UI/UX design has become more intricate and user-oriented.
For instance, the year 2022 was about minimalism and new experiments in mobile app design. App creators focused on enhancing the navigational experiences with bottom bars and device-agnostic designs.
Similarly, 2023 was more about conversational designs that were more immersive and interactive. However, we have now phased out of the experimental stint as the trends of yesteryears have now become the design principles of today’s world.
The ideas that became a success were adopted by designers across the globe. Those ideas became stepping stones for futuristic trends that are now coming into play. In today’s piece, we will discuss some of those ideas and walk you through the latest trends in mobile app UI/UX design. Stay tuned and get bonus app design and development ideas and tips.
In this blog
- Conversational & dynamic design
- Voice User Interface (VUI)
- AI-powered personalization
- Rise in 3D graphics, motion design & videos
- Buttonless & passwordless accessibility
- Unusual colors & typography
- Neumorphism
- User-generated content
- Multipurpose design
- Designing for inclusivity
Top mobile app design trends for 2025
Should I weed out extra buttons or give more menu options to customers? Should I stick to one color palette or go with vibrant and popping designs? How much content is too much content? As you aim to design and develop an app, there are tons of similar questions that can cross your mind. Following the design trends can help you cut through the noise and clutter and make better decisions for your mobile app design and development.
Go through the top trends of mobile app UI/UX design and learn more:
Rapid designing and development

There were times when designers spent months creating the UI/UX for one app. However, with changing times and increasing competition, traditional and cumbersome practices are becoming obsolete. Businesses are looking for more time-sensitive solutions that can expedite the process of app design and development.
Demand for instant apps, faster innovation and development cycles, reduced time to market, rapid prototyping, fast iteration, and cost-efficient solutions is likely to increase this year. As a result, more people will move on from traditional development to no-code and low-code solutions that are turning out to be more efficient, fast, and cost-effective.
Conversational & dynamic design

To make the scrolling experience more immersive, designers will focus on dynamism and ease. The use of AR/VR (Augmented Reality/Virtual Reality), chatbots and AI tools will increase in order to make the app designs more conversational. It will enhance the predictiveness and intuitiveness of the app and make journeys smoother, frictionless, and more personalized.
In fact, apps will have to be smart enough to know where their users are headed and guide them accordingly. Additionally, the browsing experience will become more functional and dynamic with motion design, animations, microinteractions, split-screen design (one screen with multiple messages), and more.
Voice User Interface (VUI)

Voice assistants are not a new phenomenon. However, the popularity of Voice User Interfaces will grow rapidly this year. This technology will allow app users to give commands and input using their voice, thereby replacing, or at least minimizing the use of traditional keyboards and touchscreen features.
It will leverage NLP (Natural Language Processing) and speech recognition functionalities and allow users to execute in-app processes even from a distance. IoT (Internet of Things), smart home management apps, virtual assistants (Siri, Alexa, etc.), smart speakers, etc., will make extensive use of the technology and make our lives easier and more convenient.
AI-powered personalization

AI has become the buzzword and the demand for AI-app development has peaked in the last few months. This quest and craze for Artificial Intelligence will continue to rise this year and ultimately reflect in mobile app design. As AI is becoming more mainstream, app owners will want to get integrated into their products in some way or the other.
App designers will have to be mindful of this trend as they design the interfaces. An AI-powered interface will be more powerful and capable of predicting user behavior, journey, and input, and responding accordingly. As AI will collect and use extensive user data for processing, the need for elevating the security standards and protocols will also become imperative.
Rise in 3D graphics, motion design & videos

The audio-visual experience will reach a new high this year. As our hardware becomes more capable, designers will freely experiment with their work and push their boundaries. There will be an increase in the use of 3D graphics, animation, motion graphics, and more. The designs will have to be self-explanatory and enhance the user experience.
Additionally, the widespread adoption of 5G technology will allow users to incorporate high-fidelity content without worrying about streaming quality and data consumption. As a result, the use of video-oriented interfaces will increase and users will be able to enjoy a more immersive experience.
Buttonless & passwordless accessibility

Source: Tech Head Corp
Biometric encryptions like face IDs, fingerprints, etc., have now become common. As digital currencies, mobile wallets, and fintech apps will become more popular, the use of passwordless accessibility will also see a rise. Offering users the option to access apps without passwords will become imperative.
Liquid swipes and button-less designs will also become trendy as users will need less and less buttons to access app screens and features and move in their journey ahead. This will directly impact app development as the reliability on app gestures will increase and users will have the option of more functional and multi-directional app navigation.
Unusual colors & typography

Source: Lits Link
Color theme and font choices play an important role in the development of mobile apps. While colors set the tone of the app and brand theme, typography determines the visual weight and grammar of the app’s content. Over time, the use of colors and fonts has changed dramatically. There is a huge emphasis on picking dark-mode and vision-friendly palettes.
While Serif fonts will continue to rule, text alignments may see unusual experiments as screens are getting bigger and better. Moreover, neutral interfaces will no longer mean use of neutral colors. Designers have already moved over the rose gold and pastel palettes and are now experimenting with bold and bright illustrations. Therefore, apps will come in all colors and types.
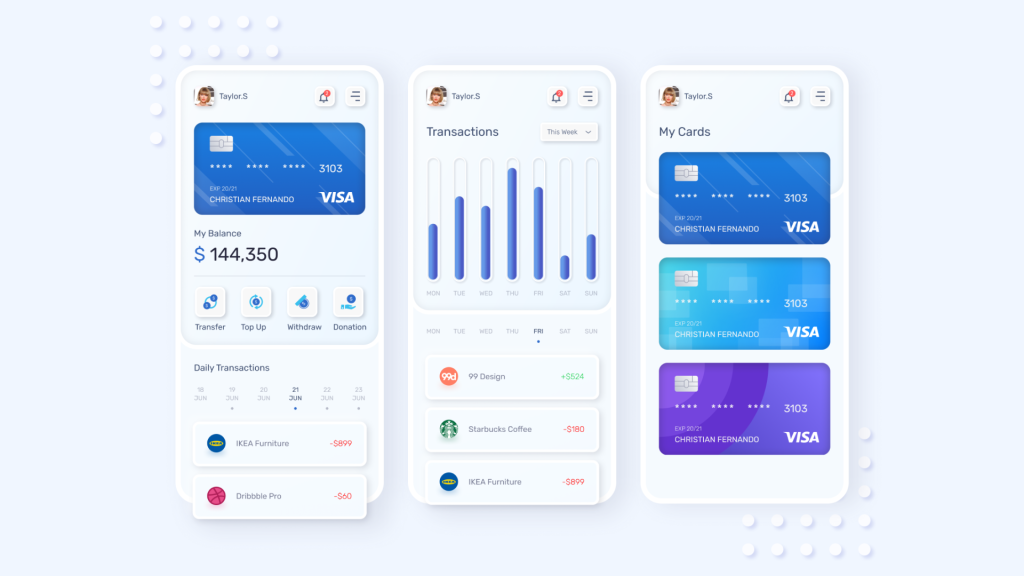
Neumorphism

Source: UpLabs
Glassmorphism (glass-like transparent and translucent design), Claymorphism (3D design with drop shadow and light cast from the top), and Skeuomorphism (natural interpretation of objects) have already been a part of the design universe for years now. However, Neumorphism is the latest trend that is catching on with mobile app designers.
Neumorphism design is defined by three major characteristics viz., monochromatic color schemes, low contrast, and subtle shadows. It combines the best of Skeuomorphism and flat design and enables designers to give objects a ‘simplified realism’ effect. While Skeuomorphism (use of real-life representations) will be making a strong comeback, the application of Neumorphism will also see a rise.
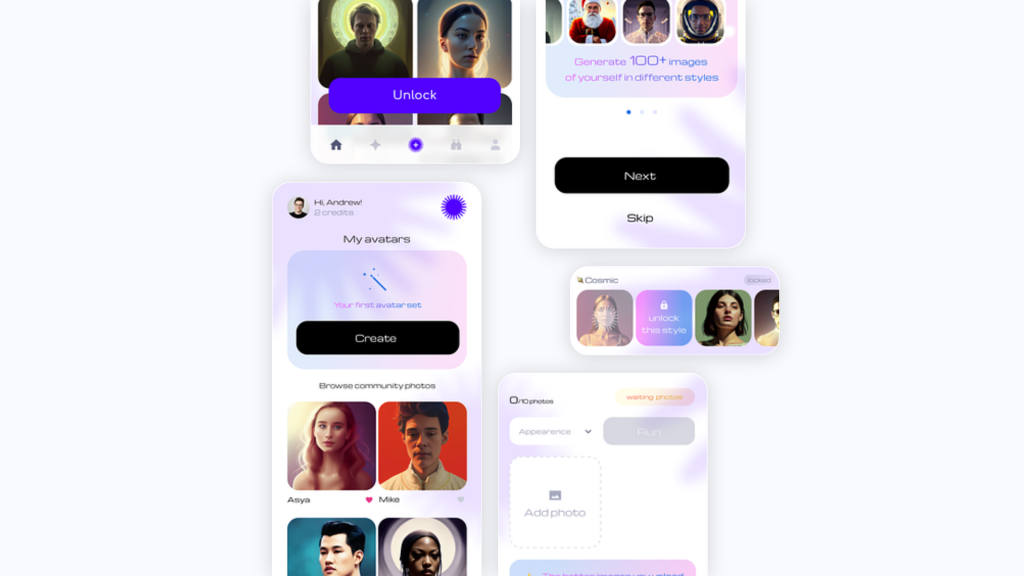
User-generated content

The current and upcoming generations are highly tech-savvy and media-friendly. Moreover, they want to feel involved and engaged on platforms that are meant for them. This is the reason why brands are focusing on a more user-centric approach when it comes to app design and development. Having scope for in-app user-generated content is another way to do that.
From audio and video-based reviews to adding self-created content, most mobile apps are now encouraging users to add content of their own. Therefore, the app UI and UX should be supportive enough to incorporate user-generated content. The designs will have to be device and content-agnostic as users will upload their own photos, videos, and content.
Multipurpose design

Source: Try Shift
Mobile apps are becoming more versatile and dynamic. Most businesses are shifting to the multipurpose model where one app fulfills several purposes. For example, apps for housing societies that are used for maintenance, surveillance, shopping from local stores, ordering on-demand services, and more.
Eventually, designers will face this challenge where they will have to think beyond industry-specific themes and color palettes and create universal designs that suit a variety of purposes. The ability to create industry-agnostic interfaces and apps with limited design elements but unlimited possibilities will be the demand of the season.
Designing for inclusivity

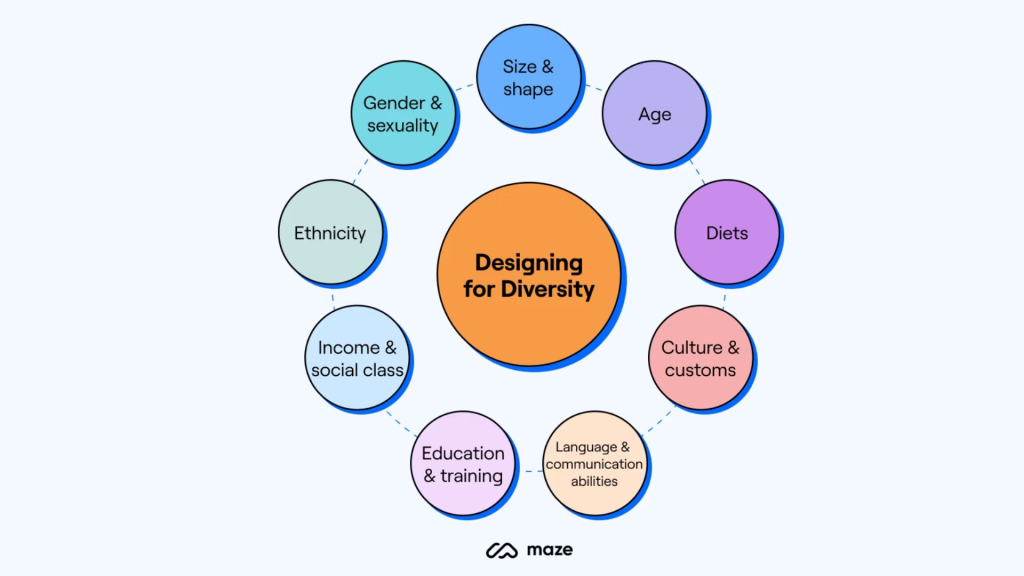
Source: Maze
Creative apps with emotional value will become the trend this year and inclusivity will play a key role in the same. Inclusive designing is a process in which applications are designed to suit as many people as possible, particularly those who are traditionally unable to navigate or use a given interface or environment. More than a trend, it has become an ethical responsibility of designers over the years.
Instead of emphasizing getting many users, designers here shift the focus to incorporating more user needs. This mainly includes designing for people with impairments, special needs, and accessibility issues. Designers can use ALT text with images, create image maps, add audio and visuals that are not dependent on each other, use relative-sized texts, and other elements that ensure inclusivity. Make sure your apps are easy to use for all kinds of people and remain as effective.
Suggested Read: How to create an app? Make an app in ten simple steps.
Conclusion
Mobile app designing is a combination of arts and sciences. To achieve perfect results, designers must have visual perceptiveness and work in close tandem with other departments of app development. As a mobile app designer, you should have a sense of the latest trends and adopt new technologies and advancements with open arms.
However, at the same time, you must not lose focus or yield to the pressure of “keeping up with the times”. Each app is unique and at the end of the day what works out best for you can beat any other trend or fad. Besides, you can always create prototypes and mockups of your app and A/B test your design ideas. Know what works best for your app and business and go with that.
If you have any queries regarding mobile app design and development, feel free to drop a line in the comment section and we will get back to you with answers from our experts. While you are at it, you can also spare some minutes and check out our free app builder software and design an app for free. Master the art of app design and launch aesthetic mobile apps of your own.
Frequently Asked Questions
What is mobile app designing?
Mobile app designing is the process of creating UI (User Interface) and UX (User Experience) designs for building an application. This includes designing the screens, buttons, navigation, interactions, and more. Ideal mobile app design should be aesthetic, functional, and easy to understand and perceive at the same time. It should strike a balance between graphics and text and make a user’s journey easier while contributing to the app’s goals and potential at the same time.
How do you design a mobile app?
The designing process of a mobile app depends on a number of factors like the method of design and development, type of app, complexity of design and features, and more. However, a general step-by-step approach towards designing and developing a mobile app would be as follows:
- Assess your user requirements and create a user-flow map for every screen.
- Create wireframes to lay out the app architecture and workflow.
- Pick and add design patterns, colors, theme, and typography.
- Create mockups to visualize the design elements like color, font, and more.
- A/B test your design elements and get feedback for each screen.
- Implement changes and incorporate the final app design.
What makes a good mobile app design?
A good app design is the perfect blend of aesthetics and functionality. It should incorporate captive elements associated with a brand’s guidelines and look appealing. At the same time, the app design should be consistent, well balanced in terms of graphics and text, and the interface should be user-friendly and easily navigable. The hierarchy should be well-defined, and each screen must inspire users to move forward in the funnel. Moreover, the design should align with the latest trends of UI and UX creation and contribute to the app’s growth.
What are the best tools for mobile app design?
There are several design tools available on the web that you can use to create your mobile app. Some popular names include Adobe XD, Sketch, Figma, Marvel, and InVision, among others. These are the tools used by most professionals around the globe. However, if you want a straightforward drag-and-drop app design solution that is simple yet powerful, then go with AppMySite. It simplifies app design and development like none other.
How to design apps as a beginner?
As a beginner, it is best to go with a DIY design and development tool like AppMySite that is no-code and easy to use. It is suitable for beginners as well as professionals and enterprise-scale businesses. It comes with powerful design tool integrations where you can build your app elements from scratch or modify your existing brand assets. It is an all-inclusive design and development tool that is suitable for all.
