How important is mobile app design to the success of an app? We all judge websites and apps based on how they look. So, one must ace mobile website design and mobile app design for ultimate success. We can help you understand this with examples.
For instance, bloggers understand the significance of design in the success of their apps. The first time bloggers create a blog and make their own little space online, they try to make sure the blog meets their own aesthetic standards.
This is interesting because the visual appeal of a blog doesn’t really contribute a lot to its success. Yet, seasoned bloggers spend hours and days trying to tinker and improve the overall aesthetic of their blogs.
There are notable examples of companies that prioritize design and user experience and then walk back to development. Apple is the most popular name on this front. In fact, making design the front and center of a product strategy is not uncommon.
From constructing a building to creating a mobile app, a design-first approach can pay off everywhere. However, this approach requires a firm grasp of key mobile app design guidelines. Without the application of essential app design ideas, it is impossible to go backward towards development with a viable design idea in mind.
Besides, a mobile-first design approach can help you attract the smartphone users who are probably the biggest consumers in the world today. Let’s start with getting the basics out of the way and then proceed to the microscopic details of the craft.
In this blog
- What is mobile app design? A simple definition
- Web vs Native and Android vs iOS app design: Is there a difference?
- Mobile app design – Where should you start?
- Important design elements within a mobile app
- How to design a mobile app? A step-by-step approach
- New design trends you should be aware of
- Best mobile app design tools that you can use
- How to design an app on AppMySite?
- Frequently asked questions
What is mobile app design? A simple definition
How does one define app design? App design professionals work on so many things during mobile app development that it’s difficult to demarcate their exact roles. Here’s a simple way of thinking about design if you’re new to the world of mobile apps.
There are two big questions professionals ask themselves when creating an app. They are:
Q1: What will a user do on the app?
The answer to this lies in app development. Developers have the power to mandate what a user will do.
Q2: How will a user do something (the primary function) on the app?
The answer to this lies in app design. Design professionals decide how users perform an action.
Let’s take an example. Assume you are planning to launch an ecommerce app. You develop the app using a free Android app maker. The development side will be responsible for creating a mechanism for people to browse and buy products.
Whereas the design side will be responsible for improving the mechanism to the point that users find it easy to buy a product. That is how you can simply define mobile app design.
Now let’s come to the technical definition of mobile app design.
Mobile app design is the process of creating and optimizing an app’s interface (UI) and defining the experience of a user (UX). In fact, mobile app UI design and mobile app UX design are the two most important elements of app design.
Web vs Native & Android vs iOS app design: Is there a difference?

Now that you know what mobile app design is, it is time to level up and get into the details. If you are wondering whether the design process is different for distinct types of apps, you have an important question, and we will answer that in this section.
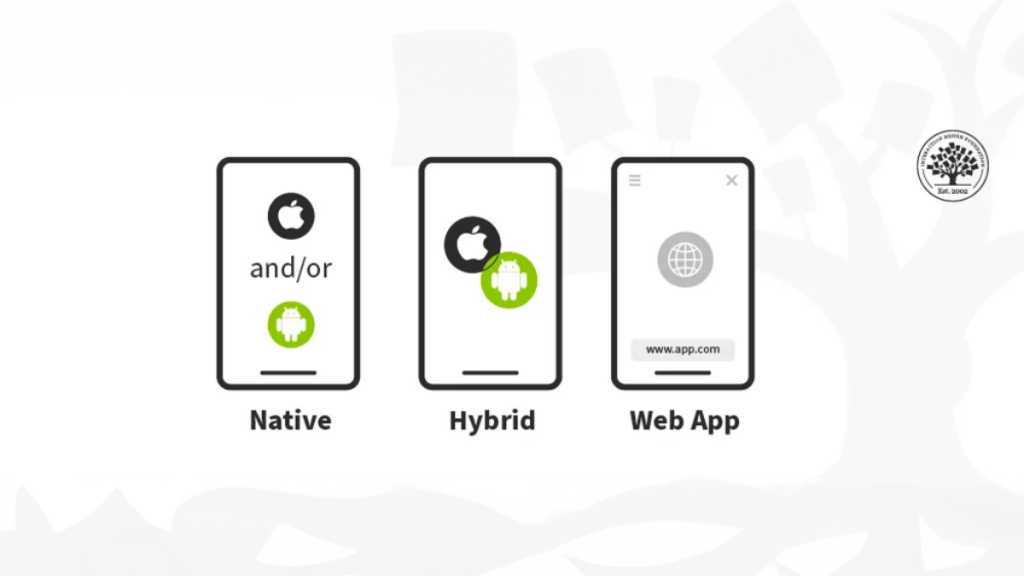
The short response would be that mobile app design does differ for different operating systems, platforms, and app types. It is a no-brainer that each platform is unique with its own set of design and development guidelines and ecosystem. While several aspects of app design may remain the same, others may vary from platform to platform.
For instance, the design should get wrapped and adjust to different layouts across different devices and operating systems (Android or iOS). Google Play Store and Apple App Store have specific guidelines that developers and designers must follow in order to achieve perfection and get the app submitted on the respective app stores.
For more insight, you can refer to our detailed guide to iPhone screen resolutions and sizes and understand how iOS apps are designed for different scales across different types of iPhone devices.
Similarly, converting a website to an app will differ from designing a native app as it will contain native elements specially designed for the platform (say Android or iOS). Therefore, when designing an app, it is important to know what platform you are designing for and who will be the end user.
Use the design conventions of that particular platform or make your designs flexible enough to adapt to different platforms. Optimize the elements to suit large as well as small screen sizes. The best way to ensure this is to have a cross-platform approach towards app design and development.
Mobile app design – Where should you start?
The definition above is simple and concise. Now that you know what mobile app design is, the next natural step is getting started with mobile app design.
This brings up another question – where do you begin with app design? It is a legitimate question and especially relevant for a beginner. The best way beginners should think about app design is this – ‘how will my app look’?
The answer to this question will lead them in the right direction. Here is a step-by-step process on how beginners should start mobile app design.
- Make a list of all the screens on your app.
- Create a wireframe layout detailing when each screen will appear.
- Try to optimize the primary operations your app will allow users to complete.
- Visualize your app screens. You can use existing mobile app design templates to get some much-needed inspiration
- Start designing screens using a range of tools and software.
These steps will help you get started. However, this is hardly the end. The only way to consistently create solid app designs is to have a clear vision and a calculated approach.
There are many factors that a designer must consider. It’s not possible for professional app designers to design each app screen without considering factors like developmental challenges, audience needs, and so on.
Most professionals working at any given mobile app design agency follow a strategic approach to app design. The following section provides a guide on mobile app design. The approach discussed in the upcoming sections is the ideal way for app designers to approach mobile app design.
Important design elements within a mobile app
Before we tell you how you can design a mobile app, let us first give you a glimpse of the important elements that designers should focus on. These are the elements that when pieced together, create an aesthetic and smooth app and make it easy for users to browse the app. This includes:
App Icon
The mobile app icon is one of the most important elements as it offers a window to your app. Designing the perfect app icon should be a priority when it comes to mobile app design. Make sure that the icon matches the overall theme of your app and conveys the branding image and message. It should stand out among other app icons and be a representation of your app, or even your brand.
Screens
From the launch screen to the login and signup screens, this is the wider canvas where every other element comes into play. It is imperative for designers to have a clear strategy about the hierarchy or progression of screens. The layout and order of screens should be kept in mind when designing the same. Perfecting this aspect of app design will ensure smooth navigation and user experience.
Buttons
From call-to-action to regular in-app activities, buttons play a very important role in inspiring action and reaction among users. Most conversions rely on clicking of a few buttons like Sign Up, Checkout, Buy, etc. Therefore, it is important to design eye-catching and functional buttons that clearly tell the users what the app intends them to do. Create engaging buttons that are in sync with the rest of the app.
Color theme
One of the first things that users notice is colors. Moreover, colors have their own language and science and play a vital role in shaping an app’s aesthetics. While the colors should emulate your brand guidelines and theme, they should also captivate the user’s attention to the significant areas of the app and tell a visual story. Picking colors wisely can help you win the design game with brownie points.
Typography
Once the color part is sorted, the next battle is that of fonts. Imagine reading “I will always find you!” in a pleasing and soft-toned font like Calibri or Poppins. Now imagine the same text in a spooky font like Creepster or Eater. Notice how the meaning changes? This is the importance of fonts in your app design. Focus on this part and make sure that your users read exactly what you want them to read.
Overall UI
Not that the colors and screens do not form the UI/X of your app, but we just thought that these are important enough to highlight in dedicated sections. Designing the overall UI or User Interface of the app is actually a sum of several components. Make sure you strike a balance in all of it and ace the UI design by making your app interface flexible, device-agnostic, and user-friendly.
Overall UX
The only way to master UX or User Experience design is to know what your customers want and how you are going to offer it to them. An empathetic and customer-first approach towards app design is the key. You can break down the overall customer journey into segments and then add problem-solving and guiding elements accordingly. Follow UX design principles and offer a smooth browsing experience to users.
Suggested Read: The difference between UI and UX: A guide for beginners
How to design a mobile app? A step-by-step approach
The sections discussed earlier bring to light some of the basics of app design. They are ideal for beginners in the field to get started.
In the following section, we’ll take a more in-depth look into the process of designing an app. Remember app designers never work in isolation. They have to deal with developers, marketers, and other teams to bring everyone on the same page.
The following sections are framed keeping in mind the same reality.
Step #1 – Conduct thorough research
Bad mobile app design examples are often very satisfying to app designers. They gain confidence from the mistakes of others because they have the benefit of hindsight. Looking at bad examples is essential for an apparent reason. Those who don’t know history are bound to repeat it.
The same is true for app designers. Professionals who don’t know the kind of mistakes other designers generally make are bound to repeat them. Studying bad and good designs is a part of the research. It helps designers imbibe some important lessons before designing something new.
Research doesn’t end at studying designs either. The following sections cover the kinds of research a designer must participate in during mobile app design.
a. Audience research
What does the audience want?
There is no shortage of entrepreneurs, marketers, designers, and developers who want an answer to the same question. Anyone who knows the answer to this has a natural advantage in the short and long run.
The only way to know what the audience wants is research. In the world of mobile apps, the audience is a sum total of all the people who’ve downloaded a given app and all those who could download an app.
How does audience research work for app designers? It basically comes down to the UI and UX expectations of the audience. The best way to gauge expectations is to visit an app store and check user reviews. Audience research is basically a practice of working out the expectations of the target audience.
The app review section provides direct insights into the kind of performance and design standards an app has to reach. Designers can also learn the type of features and apps users generally like, and the ones they don’t.
b. Competitor research
Competitor research is as straightforward as it sounds. Designers have to specifically study the UI/UX patterns followed by other competitors.
Let’s say you’re designing and developing an app for a bakery business. Your first target audience includes the people already using a bakery app and turning them over to your app. Designers in such a case must study other competing apps and do an analysis of their positive and negative aspects.
The main point to remember about competitor research is that it never really ends. Designers must always remain updated about other competing apps. This helps to stay in touch with new design trends and never let another app offer a better experience and interface.
Step #2 – Study templates for mobile app design inspiration
There is an undeniable artistic element to app design. Choosing the right color scheme or creating a splash screen is not just a matter of getting technicalities right. Visual appeal is a consequence of artistic impression. From app design to ad design, creativity is an absolute essential.
This is why it is essential for app designers to look for inspiration. Generally, designers study and analyze existing design templates from a range of apps and websites to produce something new. Every little part of the design, from icon size and color to the overall optimization of key operations can come alive with the right design inspiration.
One of the main takeaways from this step is establishing a color scheme. Every good app has an established color scheme. Facebook for example uses white and blue as its main color scheme, while Netflix goes with black and red.
The color scheme of an app speaks to its overall personality and perception. The right design inspiration can help professionals find the right color scheme for a given app.
Step #3 – Work with developers to create and optimize the wireframe layout

After establishing a color scheme, the next step is working on a wireframe layout. It is important for designers to work with developers to create the best possible layout.
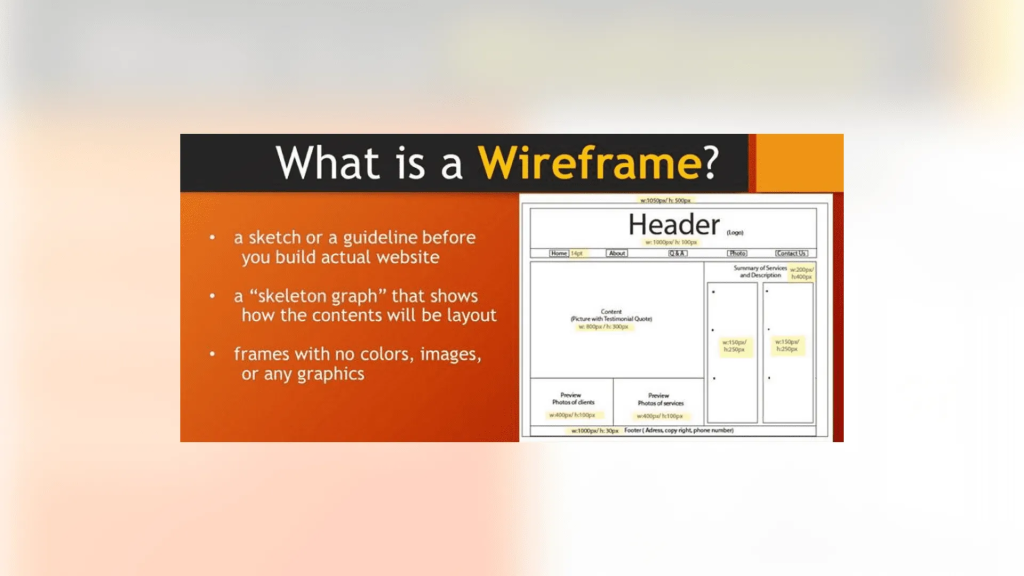
What is a wireframe layout? It essentially is a skeletal representation of every screen of the app. Designers use wireframes to lay down key tenets of an app such as user flow, user action, conversion areas, primary function layout, and so on.
It basically shows when each screen will appear based on user input. Wireframes don’t contain any color or design variation. They represent the overall structure of the app without the visual essence.
How does a wireframe layout help in mobile app design?
The point of mobile app design is not simply to make the app look good. User experience derives itself from more factors than just aesthetic brilliance.
Let’s take an example. Assume you want to build your own ecommerce app. What is the action you want your users to perform the most? Ideally, you’d want your users to regularly purchase products. It then makes sense to expedite the purchasing process as much as you can.
The wireframe layout helps showcase all the actions users take on an app. In this example, you can use a wireframe layout to visualize a faster purchasing process.
For multi-function apps, wireframe layouts are essential as they help designers and developers visualize the app. Developers should work with designers in this step because they will ultimately build the product.
Step #4 – Design each app element and screen

Once the design inspiration and app structure are in front of a designer, the next step is to design each screen. This step is where the subjectivity of app design takes over. A person without any experience in app design can easily perform the steps discussed before. This is the point where designers have to let their experience and talent shine through.
Also read: Zero state: A crucial but overlooked element of mobile app design
The following points provide some points designers should remember while working on each screen:
- Never forget the research: The time designers spend combing over audience preferences and competitor analysis bears fruit at this stage. From something as small as the position of a button to the overarching color scheme of the app, findings made in research can improve the design process many times over
- Prioritize clarity above all else: Users must understand the functions and features an app is offering. Designers should make each feature and function abundantly clear. There are moments where designers may have to sacrifice aesthetic appeal for user clarity. It is important to do so if clarity and ease of use are on the line.
- Never sidestep the color scheme: Every screen must follow the same color scheme. Not doing so confuses the users and disrupts the overall experience of using an app.
- Don’t design in isolation: The overall efficiency of a design process improves many times over if designers simply get regular feedback. Working in isolation means repeating the same mistakes and disregarding other practical issues.
Step #5 – Work with developers to establish design viability
Let’s come back to the example we covered earlier. Let’s say you create app online without coding using a free Android app maker for your ecommerce store. To expedite the purchase process, you add a direct checkout button along with each product. This significantly reduces the number of steps a user would need to take to complete a purchase.
Can you unilaterally take the decision to add this option? No. As mentioned previously, designers don’t work in isolation. They have to work with developers and establish the viability of the designs they create.
Some design decisions can upset the overall working of an app. The introduction of a new feature or a change in the position of a button can change an app’s working. This makes the association of developers and designers crucial. Together, both teams can remedy viability issues and make sure the whole app runs smoothly.
Step #6 – Create comprehensive testing standards to check app performance
Once the viability of the app design is complete, the next step is testing. This is the final stage of a typical design process. Testing an app’s design is really all about setting some standards and making sure the app delivers on them. These standards can be based on performance, design quality, and user experience.
The following points highlight some types of design testing –
- Functional testing – To verify whether the app performs each function smoothly. This type of testing typically highlights navigational issues that slow down the general user flow
- Usability testing – This is a more general type of mobile app design testing. It typically evaluates the overall experience of using an app
- Interruption testing – To check how an app performs during an interruption. Interruptions can vary from incoming phone calls to low battery or slow internet
- Performance testing – Measures the app against various performance standards. This includes testing the app’s performance under different stressful conditions.
New design trends you should be aware of
The previous sections discuss the process of designing a typical app. In a field like design, it is impossible to not talk about new trends. A good design isn’t just aesthetically pleasing or functionally simple.
In fact, it has a lot to do with following the prevailing set of standards. This makes it necessary to account for new design trends. Having a pulse on the latest trends enables you to create future-friendly apps that stand through the test of time.
So, what are the trends currently popular in the design world? We’ve listed some of the more popular design trends you should be aware of. These trends signify the expectations users have when it comes to app and graphic design in the contemporary world.
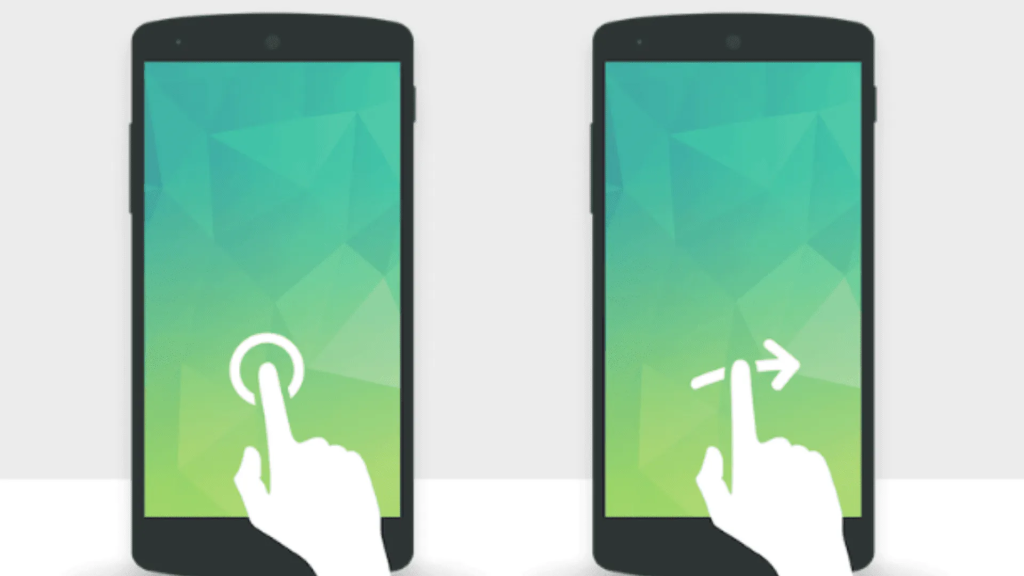
#1- Buttonless swipe-enabled areas

It is difficult to access small buttons for every little function on the app. This is why both Android and iOS devices are built to respond well to swipe touch commands. Imagine how different your mobile experience would be if you had to press a button instead of swipe for viewing a set of pictures or simply opening a menu.
Needless to say, adding swipe-enabled functions and areas improves the overall experience of a user. Designers must then try to enable buttonless swipe-enabled features within an app wherever suitable.
It’s not possible to enable swipe options for every screen of the app. However, adding swipe areas on high traffic screens can enhance user experience manifold.
#2- Designing for bigger screens

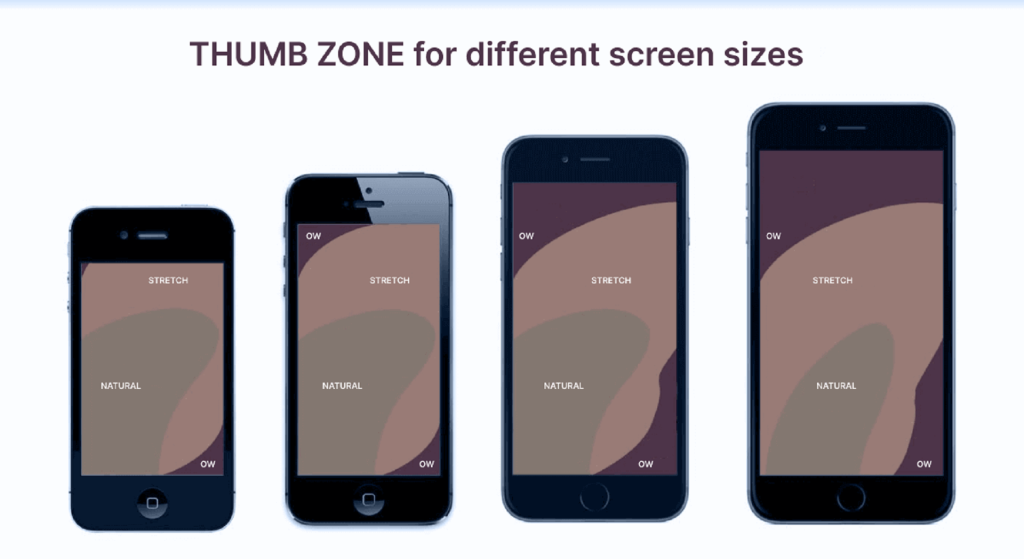
The screen size of premium smartphones has grown in the last few years. Mobile users in general prefer larger screens to enjoy a more wholesome experience. Given how many functions smartphones offer, it makes sense for users to prefer larger screens. This changes a lot of factors in mobile app design.
Take for instance the fact that less than one-fourth of a screen’s area is comfortably accessible to a user. This means designers must create an impeccable mobile navigation system that is within the reach of a typical user. Therefore, fitting action buttons within the reach of a user’s thumb has become the new thumb rule of design.
#3- Use of futuristic colors

The use of earthy colors like brown and green is slowly fading away. Colors that don’t occur naturally such as purple, pink, and blue are now more commonly used in app design. This signals a movement towards the future. Designers prefer overloading apps with non-natural colors as a tactic to sell the app as being more futuristic and cutting edge.
Another reason to choose non-natural vibrant colors is the ability of smartphones now to do them justice. Modern smartphone screens are able to depict futuristic colors and their gradients in all their glory. It thus makes sense to use the hardware quality available now to depict futuristic colors.
Detailed Read: Top mobile app design trends for 2023
The above three trends are just a teaser. The design industry is volatile and keeps going under reforms every now and then. You can read the detailed blog suggested above and know more about mobile app design trends.
Best mobile app design tools that you can use
From free app design software to premium mobile app design and development tools, there are several options available for designing apps. Using a platform or software helps ease the challenges of app design and eliminates the need to hire a huge team of professionals who can either guide you or get the job done for you.
Now you must know that various platforms require different levels of expertise. While some are beginner-friendly, others might be suitable only for professionals who have software designing experience. Therefore, you must look for tools that align with your own requirements.
Some of the most popular mobile app design tools that you can use are as follows:
AppMySite
AppMySite’s no-code app builder is suitable for beginners as well as professionals and agencies. It is a complete app development solution that enables you to design and build premium Android and iOS apps within minutes. It comes with an intuitive dashboard where you can design and preview your app elements and screens.
Sketch
Sketch is a macOS-based design and prototyping tool. It is a renowned name among designers. If you are comfortable with a technically rich environment, then Sketch can be a great choice. In fact, it has an interface that is quite similar to Adobe Photoshop. This makes it a great tool for designers who have prior experience and need a reliable solution for creating prototypes.
Adobe Experience Design (XD)
Adobe XD is a fast and innovative solution for designing and prototyping mobile apps. It has hundreds of plugins that can expedite the process and enable you to achieve complicated functionalities. It is also a great solution for team collaborations.
Suggested Read: Top mobile app development frameworks and tools
These are some of the best platforms for mobile app prototyping and designing. Other popular names include Marvel, Figma, Axure RP, Mockplus, Proto.io, Justinmind, Origami Studio, Balsamiq, and so on. Analyze your own requirements and goals and go with the platform that offers affordable yet advanced solutions for the same.
How to design an app on AppMySite?
The process we covered earlier is a general take on mobile app design. Any given mobile app design company would probably follow the same approach to app design. However, AppMySite’s no-code app creator platform redefines mobile app design and makes it more democratic and feasible for all. So, how does mobile app design on AppMySite differ?
AppMySite is a mobile app builder for WordPress and WooCommerce users, as well as for those who have a website built on any other platform or have no website at all. It essentially allows users to create apps online without coding.
Whether you are a professional or a beginner, here app design remains equally simple for all. You can use the platform to create prototypes or build full-fledged apps for the app stores. From web view to native, Android to iOS, any goal can be achieved with minimal effort.
Moreover, AppMySite comes with intuitive app design and preview tools that enable you to design professional eye-catching apps. The simplicity and ease of use make the experience better than any dedicated app design tool or platform available out there.
For instance, AppMySite enables designers to upload their own designs or create everything from scratch for the following elements:
- App icon: Users are provided the option to upload their own app icon design or create one on AppMySite.
- Splash Screen: Users can upload their own background design and logo to display on the splash screen or create everything on an empty canvas.
- Log-in and Sign-up Screens: Users can create aesthetic onboarding screens and modify the look of the call-to-action buttons.
- Color Theme: The theme is what defines the overall look and feel of the app. This section allows users to set the ideal color theme to match other designs on the app.
Other than fine-tuning specific elements and setting the overall branding theme of the app, AppMySite also allows users to design, add and preview other app elements and contents like the home screen and the menus.
Above all, you can experience a hassle-free and frictionless design experience on AppMySite and enjoy creating new app projects. The best way to truly understand the process would be to try it once. Do not worry, it is absolutely free. You can create app projects and prototypes for free and pay only to upgrade and publish your apps.
In conclusion
Mobile app design is a vast subject that interests the technical and the non-technical folks alike. It has lately come into the spotlight as the obsession to optimize UI and UX has increased. Mobile app owners naturally want to gain an advantage in any way they can and coming up with an optimal app design is the way to do so.
This piece presents a complete guide to all aspects of mobile app design. Readers can learn how to get started with app design. The latter sections take a more professional approach to the process of app design in the industry, giving a complete detailed picture and overview of the process.
The final section covers the designing of mobile apps on AppMySite. The mobile app builder enables designers to focus on the design aspect without worrying about the development side. Any designer working in the industry would understand the obvious advantages of such a platform.
Overall, the above sections offer a holistic understanding of the art of mobile app design. Whether you are a solo player or a business owner with an app development agency, the guide here should help you through. For more information, you can refer to the FAQ section below or get in touch with us directly.
Frequently asked questions
What is mobile app design?
Mobile app design, as the name suggests, is the process of designing mobile applications. It is often used synonymously with mobile application development. However, it is more like a significant aspect of development rather than the app development process as a whole. However, designing should not be limited to aesthetic excellence within an app. A good app design also has functional and navigational importance.
How to design a mobile app?
There is no single or straightforward answer to this question. However, you can explore options that suit you the best and proceed accordingly. For instance, if you are well-versed in the technical aspects of UI and UX design, you can go with a mobile app design tool. However, if you are a beginner, you should use a no-code design and prototyping tool or hire an expert designer in your team.
What is UI/UX design?
UI stands for User Interface and UX stands for User Experience. As evident by the name, UI deals with designing aesthetic and interactive interfaces for the product. Whereas UX is what sets the tone of the design and defines how users will interact with the product and its contents. Designing the UI and UX of the app is a critical aspect of app development. You can check out our blog to learn more about design terminology.
What is the importance of mobile app design?
Mobile app design can make or mar the app usage experience. It can also influence the overall success of your mobile app. Even before a user has interacted with an app, it is the design that attracts their attention and engages them. Moreover, as their journey progresses, visuals and aesthetics play a significant role in captivating them, communicating with them, and helping them move forward in the right direction.
What are the elements that matter in mobile app design?
There are several aesthetic and functional elements that matter in mobile app design. The key elements to focus on include the color, typography, icons, branding elements, use of media, navigational elements, and so on. A perfect blend of all these elements can help you create apps that are pleasing to look at and easy to use. Moreover, it can also give a boost to the overall performance of your mobile app.
What are some free mobile app design tools?
Free mobile app design tools often come with a catch and fail to deliver in terms of quality. Therefore, it is better to go with an affordable design tool that covers all that you want. Some mobile app design tools worth your time are AppMySite, Adobe XD, Figma, Origami Studio, Flutter, and so on. While most of them are just prototyping and UX platforms, AppMySite offers an end-to-end mobile app development solution.
How can I design a mobile app on my own?
If you are a beginner or want to bypass the custom methods of app design and development, then building your app with a no-code app builder is the best solution. A code-free app maker like AppMySite enables you to design your app from scratch, create prototypes and preview them, and even launch your apps on the app stores. You can use the no-code platforms to design an app on your own.
