If you spend a lot of time checking out the home screen of your app, you are not alone.
A home screen is important. Set aside the nostalgia of having an awesome first screen for your mobile app. A preliminary analysis of mobile apps would show you the importance of a home screen. By default, it is the first screen of your app that customers see.
The constant urge to optimize the app home screen is not a new phenomenon. Back when websites were the go-to online medium, businesses hired designers and invested a lot of resources in creating a great home page.
The same trend is now playing out in the age of mobile apps with the spotlight on home screen optimization.
With free app makers like AppMySite around, even home screen design is not really a tall order. It is however important to have a deep understanding of every design option you can leverage with AppMySite.
Designing the home screen of your WooCommerce app
It is very easy to design a home screen for your WooCommerce app on AppMySite. Not until a few years back, app development and design were major challenges. Companies needed to hire professionals to develop apps and get a half-decent app design.
This is not to mention the time it took to make a viable mobile app.
AppMySite has simplified the process of developing and designing mobile apps. Anyone can create a WordPress or WooCommerce app without coding. Furthermore, you can also create the home screen of your WooCommerce app with great ease on AppMySite.
The following sections explain the process of designing the home screen of a WooCommerce app on AppMySite.
Designing the screens before the home screen
There are two screens that come before your app home screen loads – the splash screen and the user-onboarding screens. Designing these screens well is important so that incoming customers don’t abandon the app early into their journey.
1. Design the splash screen
The splash screen (known as launch screen on AppMySite) loads every time your customer launches the app. It is thus crucial to get the design of the launch screen right.
Your customers will generally see the launch screen for two to three seconds. It doesn’t make sense to add a meaty CTA here. However, you can create a good design that assimilates seamlessly with the entire app here.
The following steps explain how to design a launch screen on AppMySite–
- Go to Launch Screen under Appearance.
- Select a background image, background color, or both.
- In case you choose to select an image, you can access the free AppMySite library or upload your own design.
- Choose a color from the panel. You can also enter a HEX code or a set of RGB values.
- If you choose to display both, set the correct opacity level to make sure the background image and color mix well.
- Preview your launch screen on the live preview to the right.
2. Design the login & sign-up screens
User onboarding is an important part of a customer journey. The only thing you need to make sure at this stage is simplicity. Give incoming visitors a clear idea of what they need to do in order to proceed.
Don’t spend time creating unique designs for the onboarding screens. All they really need to be is fast, simple, and coherent with the rest of the app design.
Here are the steps explaining how to design the login and sign-up screens on AppMySite –
- Go to Login & sign-up under Appearance.
- You can choose to select a background image, a background color, or both.
- While selecting an image, you can choose to upload your own or get one from the free AppMySite library.
- To select a color, scroll over the color panel. You can also enter a HEX code or a set of RGB values.
- When choosing to display both image and color, set the right opacity so that the overall background comes out well.
- You can add a logo text and set the size, font, and color of the text. Alternatively, you can upload your own logo design here.
- Choose a color theme that meets the overall design aesthetic of the screen. You can change the color of the button texts, field texts, and more in this section.
Step 1 – Set Section Colors
The first step is setting the color scheme of the various sections of your home screen. The design features available on AppMySite help you create a unique aesthetic for the home screen sections with multiple color options.
Here is a step-by-step guide on setting the section colors:
- Go to Home Screen under Appearance.
- Select Settings in the Section Colors tab.
- You can set the background, heading, button, and button text color here. Use a color panel to set a color for each field or enter a HEX code or RGB values.
- Preview the section design on the live preview screen on the right.
Step 2 – Set Dashboard Header
The next step is setting a dashboard header for your home screen. Generally, the header contains the name of the app. You can choose any text that informs your customers about the mobile app.
Here’s how you can set a dashboard header on AppMySite-
- Go to Home Screen under Appearance.
- Select Settings in the Dashboard Header tab.
- Enter your header in the Rename field.
- Preview the new header on the live preview screen on the right.
Step 3 – Create Main Banner
Banners are a common part of modern-day mobile apps. Even websites have banners now and the reason is obvious – they are great at attracting the attention of incoming visitors.
AppMySite enables you to create your own main banner. You can use the design options available to create a great banner and engage incoming customers to your WooCommerce app.
The following steps explain the process of creating a main banner in detail:
- Go to Home Screen under Appearance.
- Select Settings in the Main Banner tab.
- Add a banner image or choose to fill it up with a solid color. You can upload your own banner design or choose artwork from the free AppMySite image library.
- Write in some text in the Banner text field. This text will be displayed on the banner. You can leave this space blank if you don’t want to display any text.
- Select the font, size, color, and alignment of the text on the main banner.
- Preview the banner on the live screen to the right.
You can use the move button on the Main Banner tab to shift the banner design up or down on the home screen.
Step 4 – Manage Product Categories
Product categories are the engine driving navigation on shopping apps. AppMySite enables you to import product categories from your WooCommerce store. You can fine tune product category display on your home screen with the design options available.
Here’s how you can manage product categories on your home screen.
- Go to Home Screen under Appearance.
- Select Settings on the Product Categories tab.
- Select the number of columns within which you want to display your product categories. You can choose up to four columns.
- Choose whether you wish to show category tiles with images or with a simple solid color.
- Your home screen will import category images from your WooCommerce store if you choose Categories with image.
- Choose the background and text color if you choose Categories with color.
- Enable Show product category names toggle if you wish to display category names. This option is activated by default in case you choose Categories with color in the previous step.
- Select Text color. This will set a text color for the category names.
- The Show Categories field opens up a drop-down menu. The menu shows a total of three options-
- Parent categories – To only display the primary or parent categories from your WooCommerce store.
- Populated categories – To display categories that have at least one product.
- Selected categories – To specifically choose certain categories from your WooCommerce Store. You can choose to show or hide specific categories with this option.
- The Sort Categories option enables you to change the order of display of each category. AppMySite currently enables you to sort categories based on alphabetical order and product volume.
- Preview your product categories section on the live screen to the right.
You can select the move button on the Product Categories tab to move the section up or down on the home screen.
Step 5 – Display different sections
A banner and a categories section are not the only things generally displayed on the home screen of a shopping app. There are other important sections on a home screen that you should display.
AppMySite enables you to display Sale products, Recently viewed products, Featured products, Cart, and New Products on your home screen. Each of these sections can be activated by simply enabling their toggles in the Home Screen section under Appearance.
These sections will be populated on your home screen automatically. You can use the move button on each of these tabs to shift them up or down.
Step 6 – Enable Web View
There is a chance that you have a great website homepage that also looks fantastic on a mobile browser. It makes sense in such a case to use the same home page design for your WooCommerce app.
AppMySite has a web view option that enables you to display a webpage from your website on the home screen. This option is ideal for you in case you want your app home screen to resemble your mobile website.
The following steps explain the process of managing web view on your app’s home screen in great detail-
- Go to Home Screen under Appearance.
- Select Settings in the Web View tab.
- Enter the URL of the webpage that you want to display on the home screen. This webpage should belong to your website.
- Enable Show my website’s header and footer in web view toggle to display your website menu in the web view interface as well. Disable this toggle if you only want to display the app menu.
- You can preview the web view interface on the AppMySite demo app.
Enabling web view means disabling all the other design options discussed previously. The web view interface will supplant your home screen entirely.
Step 7 – Manage Pages
Pages enables you to select specific pages to display from your WooCommerce store in the footer of your home screen. These pages generally include home page, privacy policy, terms & conditions, refund & return policy, and more.
You don’t need to display all pages from your WooCommerce store on the home screen. The following steps explain how you need to proceed-
- Go to Home Screen under Appearance.
- Choose Select Pages on the Pages tab.
- You will be directed to another screen where you can choose specific pages to display on your home screen.
- Hit Save and continue.
In the next step, you’ll have to provide WooCommerce API keys from your store and download the AppMySite WordPress plugin on your backend. This step is essential when you’re working to create an app from website using AppMySite. Once you have completed these tasks, proceed to App Preview.
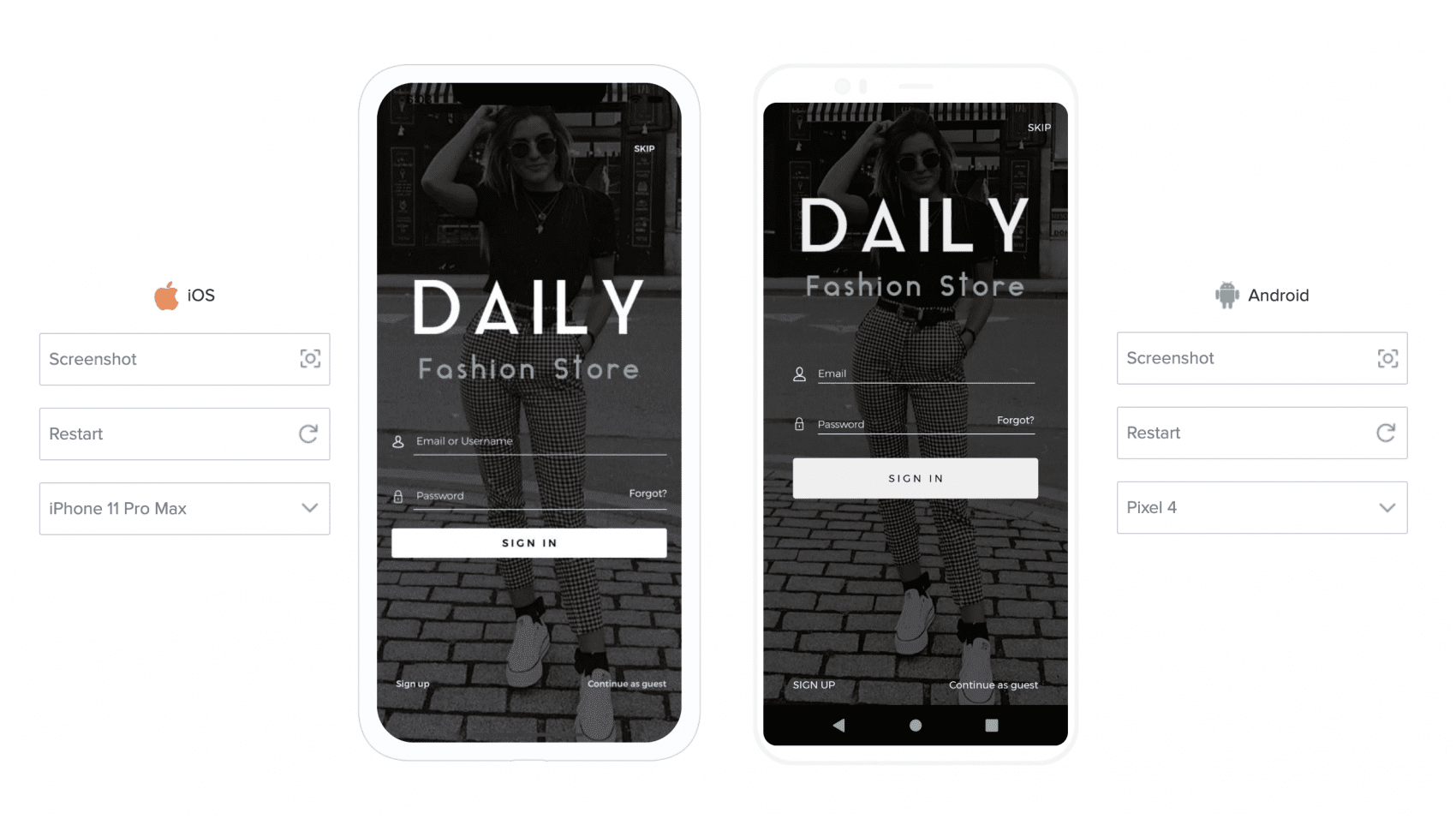
Step 8 – Preview app

Go to App Preview to check how your app home screen looks on a live mobile device emulator. This step is crucial when you’re trying to understand the overall working of the app you’ve built on AppMySite.
The following steps explain how you can preview your home screen–
- Go to App Preview
- You will find an Android and iOS emulator here. Tap on the emulator screen to load your app.
- Your app home screen will be displayed on the emulator. You can choose from multiple device options to check your home screen’s responsiveness and appeal on different devices.
- Use the Restart button if you want to start previewing your app from the beginning.
- Select the Screenshot button if you want to take a screenshot of a particular screen within the emulator.
- Additionally, you can download the AppMySite demo app to test your app on a real device.
You can preview your entire app in this section, not just the home screen. You can always go back and make changes to your app design in case you find an area for improvement.
In conclusion
A good home design can significantly improve your chances of making sales and enhancing app experience. AppMySite makes it very easy for you to update your home screen design. The complete guide here will help you in every step of the way as you design and create your e-commerce app.
You do not need to have a storied background in UX or mobile app design to create a great home screen on AppMySite. All the options available are easy to implement and change.
Visit our help centre to get a complete guide on designing the home screen of your mobile app with AppMySite.
