La evolución y el cambio son parte integral de nuestras vidas, y la industria del diseño y desarrollo móvil no es ajena a estas tendencias de la humanidad.
De hecho, los expertos de todo el mundo han estado trabajando durante años para hacer que el diseño de aplicaciones sea cada vez más refinado, simplista y significativo.
Ahora que estamos a principios de 2022, es un buen momento para conocer las tendencias de diseño que darán forma e influirán en la industria del desarrollo de aplicaciones este año.
Si bien algunas de estas tendencias son completamente nuevas, otras se derivarán de las técnicas y estándares de diseño de aplicaciones existentes. Sin embargo, para perfeccionar y dominar el diseño de aplicaciones, debe conocerlas todas.
Entonces, comencemos y descubramos las principales tendencias de diseño de UI / UX de aplicaciones móviles que seguirán dando que hablar este año.
Lectura sugerida: La guía completa de la terminología de UX: toda la jerga del diseño que los profesionales deben conocer
En este blog
- Enfoque en la personalización y la facilidad
- Menús asimétricos y galerías multimedia
- Esquinas redondeadas y diseños abstractos
- Uso de degradados, ilustraciones y temas futuristas
- Nuevos estilos de navegación inferior
- Diseño centrado en el contenido e independiente del dispositivo
- Diseño avanzado de interfaz de usuario para chatbots
- Preguntas frecuentes
#1: Enfócate en la personalización y la facilidad
Ofrecer experiencias personalizadas a los usuarios ha sido el principal objetivo de los diseñadores y desarrolladores de aplicaciones desde los últimos años. Esta tendencia verá un nuevo máximo este año.
Ya estamos viviendo en tiempos en los que plataformas como YouTube y Spotify muestran y recomiendan contenido en función de las actividades, preferencias, gustos, etc. de los usuarios.
Cada vez más aplicaciones continuarán alineándose con esta tendencia y se centrarán en hacer que la UI/UX esté más centrada en el usuario, personalizada y agradable para los sentidos.
La capacidad de atención de los usuarios se está convirtiendo en un problema en un mundo que se mueve rápidamente. Por lo tanto, los diseños de aplicaciones complicados y densos se quedarán atrás en la carrera y no podrán competir con los más fáciles y sin esfuerzo.
Reducir la carga cognitiva de los usuarios y hacer que cada aplicación sea más fácil y fácil de usar será una de las principales tendencias en diseño y desarrollo de este año y se seguirá en todos los nichos y verticales.
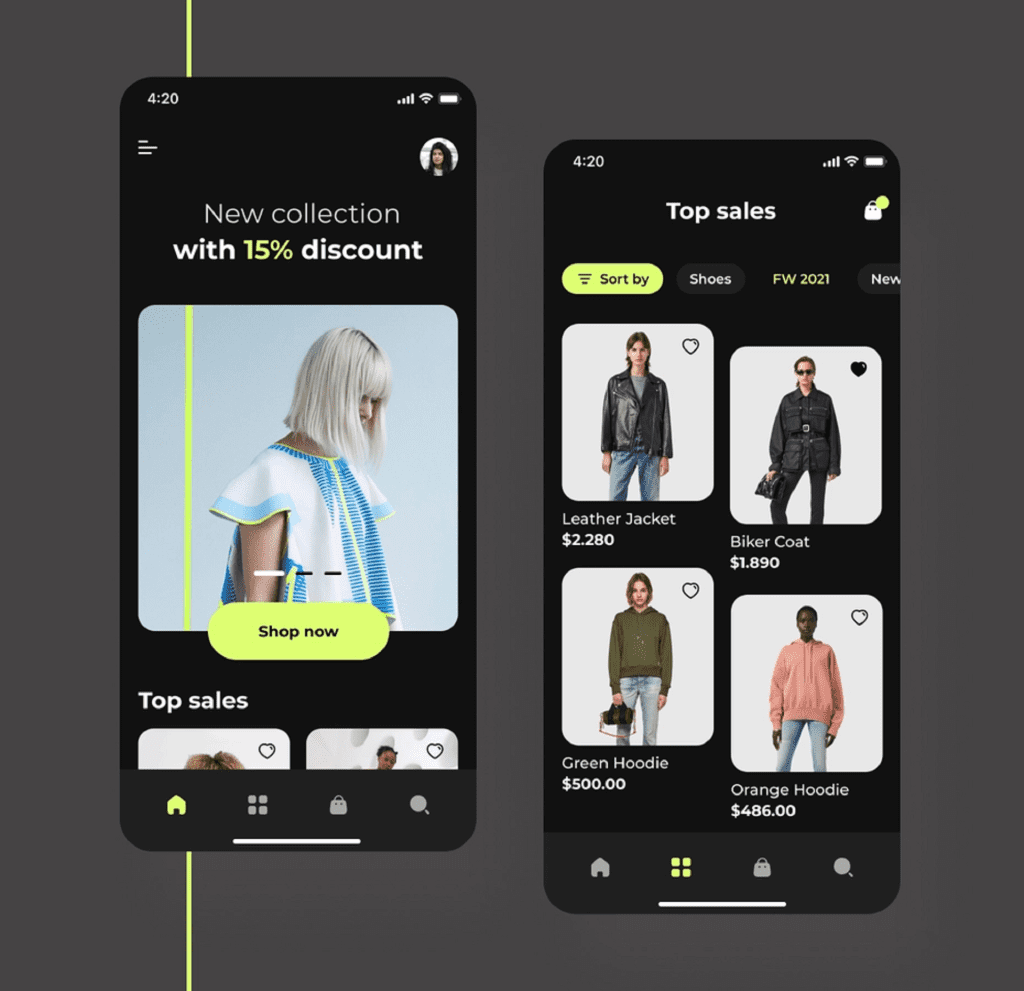
#2: Menús asimétricos y galerías multimedia

Fuente: 99Designs
Si bien los patrones funcionan en algunos lugares, la redundancia nunca es buena para el diseño. Un patrón de diseño aburrido y poco interesante puede desanimar especialmente a los millennials y a la generación Z que forman los mayores grupos de consumidores en casi todas las industrias.
Por lo tanto, abandonar los patrones fijos y buscar más opciones no conformes será el camino a seguir en el año 2022 y más allá. Para empezar, puedes pensar en añadir menús asimétricos y galerías multimedia.
Los diseñadores también están experimentando con gráficos e ilustraciones en los que los elementos de diseño se liberan de los márgenes y los bordes fijos y flotan libremente en la pantalla. Sin embargo, debe recordar que los elementos del menú o las imágenes deben verse atractivos, impresionantes y convincentes en todo momento.
Además, tampoco debería confundir a los usuarios de la aplicación. La galería de imágenes o videos debe captar la atención de los usuarios y no desafiar sus sentidos de ninguna manera. Con la cantidad adecuada de experimentación y un enfoque estratégico, puede agregar un sabor estético a los diseños de sus menús y medios de aplicaciones.
Lectura sugerida: Diseño de aplicaciones móviles: la guía completa para diseñar una aplicación móvil
#3: Esquinas redondeadas y diseños abstractos
Con el tiempo, las pantallas de los dispositivos móviles se han vuelto más grandes e interactivas. Esto es cierto tanto para dispositivos Android como para dispositivos iOS.
Las esquinas redondeadas son otra tendencia en la fabricación y desarrollo de dispositivos móviles, y ganará más impulso este año.
Los diseñadores de UI y UX de aplicaciones imitarán esta tendencia y también la implementarán en el desarrollo de aplicaciones.
También es probable que el uso de diseños y patrones abstractos, especialmente formas redondeadas e ilustraciones, crezca ampliamente este año.
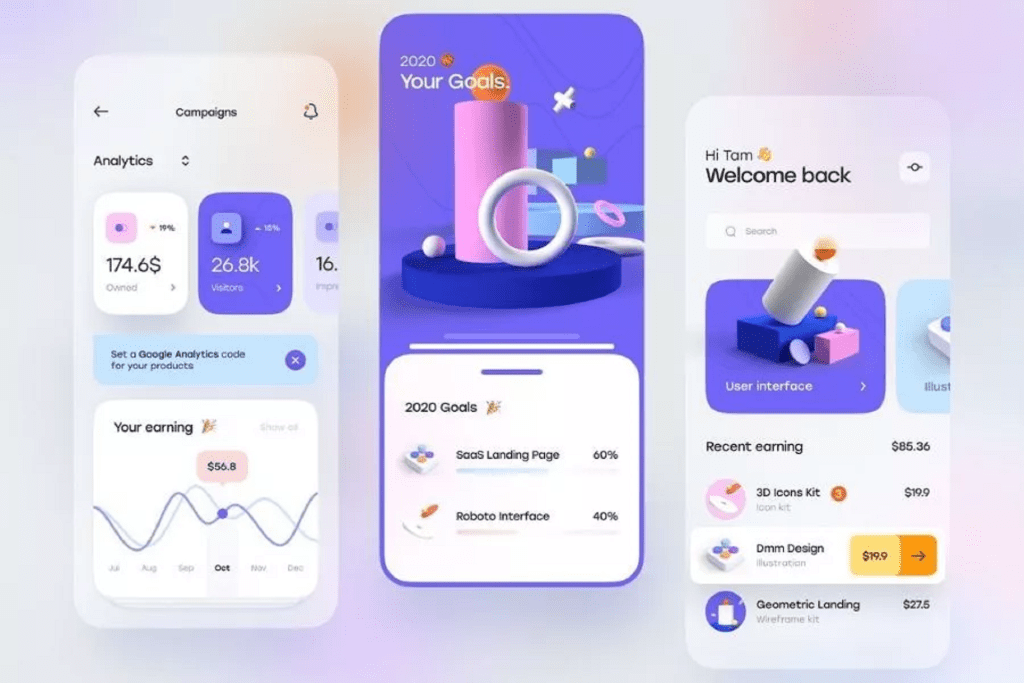
#4: Uso de degradados, ilustraciones y temas futuristas

Fuente: MobIndustry
En lugar de utilizar colores sólidos, los diseñadores de UI/UX de las aplicaciones se han centrado en los degradados. Esta tendencia alcanzará una nueva dinámica este año y las opciones de color se volverán más vibrantes para adaptarse a las opciones iconoclastas de la nueva generación.
Estas paletas de colores degradados agregarán más dimensión y profundidad al diseño y ayudarán a que otros elementos de diseño se destaquen en el espacio de la aplicación.
Los diseñadores de UI/UX también usarán más ilustraciones para transmitir sus ideas y hacer fuertes declaraciones de la historia. El uso de imágenes de la vida real como referencia seguirá disminuyendo este año.
Sin embargo, el uso de elementos de diseño 3D y diseños 3D falsos experimentará un aumento en casi todas las industrias. Esto se combinará con el uso de paletas de colores y temas futuristas.
Aparte de estas tendencias, el uso de temas oscuros también aumentará en los diseños de UI/UX. Esto ayudará a gestionar el consumo de energía y a reducir la tensión en los ojos, las dos demandas más populares de los usuarios de aplicaciones desde hace años.
#5: Nuevos estilos de navegación inferior
Como se mencionó anteriormente, las pantallas grandes y los tamaños de pantalla de los teléfonos son la nueva normalidad en la industria de la telefonía móvil. Las pantallas móviles de la nueva era están diseñadas para mostrar más contenido y manejar múltiples solicitudes de tareas a la vez.
Esto ha llevado a la demanda de diseños de menú más dinámicos e interactivos en los que los elementos son fácilmente accesibles con el pulgar. Es por esta razón que los menús de hamburguesas se están convirtiendo en cosa del pasado y la navegación inferior está ganando una gran popularidad.
La popularidad de la barra de navegación inferior seguirá creciendo este año y los diseñadores trabajarán para perfeccionar esta función en las aplicaciones. El diseño para pulgar verá nuevos experimentos en los que las funciones básicas de la aplicación estarán disponibles en las barras del menú de navegación inferior.
El diseño también será más extenso e interactivo y habrá un uso frecuente de las funciones de deslizar y deslizar en lugar de simples clics. Sin embargo, la conclusión es que la barra de navegación inferior se convertirá en el diseño de menú favorito tanto para los diseñadores de UI / UX como para los usuarios de aplicaciones.
Lectura sugerida: Barra de navegación inferior en aplicaciones móviles: esto es todo lo que necesita saber
#6: Diseño centrado en el contenido e independiente del dispositivo
El contenido no es solo el rey en el marketing y los blogs. Esto puede ser una sorpresa, pero tener en cuenta la importancia del contenido también es importante para los diseñadores de UI/UX.
Un enfoque de diseño que prioriza el contenido ayuda a crear interfaces de usuario funcionales y significativas. Ayuda a los diseñadores a mantenerse alejados de elementos artísticos complejos que pueden interrumpir un recorrido fluido y sin esfuerzo de la aplicación que los usuarios podrían estar esperando.
El diseño debe ser tal que haga que todo el contenido de la pantalla de la aplicación sea visible, legible y fácil de comprender y procesar. De lo contrario, habrá una sobrecarga o brecha de información y provocará fricciones en la experiencia de uso de la aplicación.
Cada elemento de la aplicación, incluido el diseño del CTA y su ubicación, la elección de la paleta de colores y la tipografía, el menú, los márgenes, los espacios en blanco, etc., debe estar bien pensado y diseñado para ofrecer una experiencia simple y coherente a los usuarios.
Aparte de eso, los diseñadores también tendrán que pensar en clasificaciones más allá de «móvil y de escritorio» y abordar el diseño en términos de tipo de dispositivo. Esto se debe a que la industria de los dispositivos móviles está en constante expansión y hay miles de variaciones cuando se trata de diferentes tipos de dispositivos.
Por lo tanto, los diseñadores de UI/UX tendrán que mantenerse a la vanguardia de la industria de los dispositivos móviles y crear aplicaciones de tal manera que se adapten y se adapten a todos y cada uno de los tipos de dispositivos. Esto conducirá a una experiencia consistente y súper fluida, independientemente de los tipos de dispositivos de los usuarios.
Esto también se puede lograr centrándose más en diseños sin botones y poniendo énfasis en gestos como deslizar, desplazarse, pellizcar, hacer zoom, etc. La idea es liberar y despejar la pantalla y dar paso a más contenido y datos, y menos elementos de UI y UX.
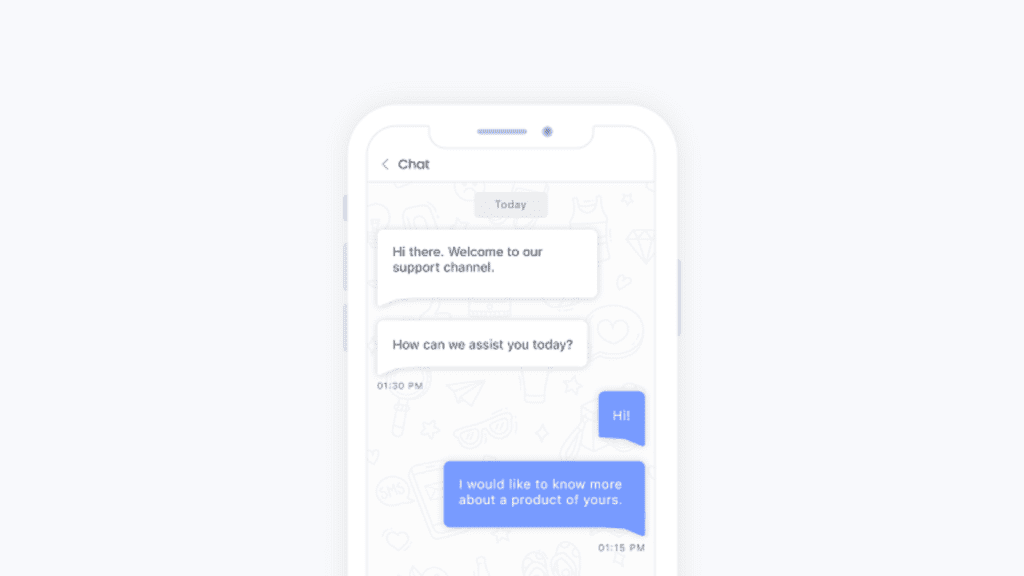
#7: Diseño avanzado de interfaz de usuario para chatbots

Los chatbots no son nuevos para nosotros. Las empresas ya han comenzado a aprovechar la función de chat en sus sitios web y aplicaciones, y a los clientes de todas las industrias y nichos ya les encanta.
Ayuda a ofrecer asistencia y soporte inmediatos y también permite a las empresas capturar más clientes potenciales e inspirar más conversiones. Sin embargo, en el año 2022, el uso de las funciones de chat verá un nuevo máximo y se extenderá más.
Los chatbots se volverán más avanzados y manejarán procesos automatizados y también procesarán solicitudes en varios idiomas. El software de chat también ayudará a las empresas y a los profesionales del marketing a comprender el comportamiento del consumidor, la semántica, las emociones, la persona, etc., y potenciará sus objetivos de marca y marketing.
Los usuarios del sitio web y la aplicación tendrán que trabajar para ofrecer lo mejor de esta función y hacer que las opciones de soporte por chat sean más prominentes en su plataforma. Puede leer nuestro blog sugerido a continuación para conocer en detalle los beneficios de esta función.
Lectura sugerida: Los beneficios ilimitados de integrar la función de chat en su aplicación móvil
¡Terminando!
Estas fueron las principales tendencias de diseño que reinarán en el año 2022. Puede implementar los pertinentes y asegurarse de que su aplicación móvil esté actualizada.
Sin embargo, si el diseño de la interfaz de usuario y la experiencia de usuario de las aplicaciones móviles le parece abrumador, puede tomar la ruta más fácil y avanzada y diseñar su propia aplicación con el creador de aplicaciones móviles AppMySite.
Aquí, puede crear su propia aplicación desde cero y diseñar las pantallas y los botones de la aplicación utilizando herramientas avanzadas. La interfaz fácil de usar e intuitiva hace que todo parezca un juego de niños.
La mejor parte es que puedes experimentarlo todo de forma gratuita. Todo lo que tiene que hacer es crear una cuenta y puede comenzar a crear la aplicación sin ninguna inversión.
Entonces, ¿qué estás esperando? Anímate a diseñar tu propia aplicación perfecta y lleva tu negocio a un nuevo nivel este año. ¡Lanza tu aplicación para usuarios de Android e iOS y domina el mercado móvil!
Preguntas frecuentes
¿Qué es el diseño de UI y UX de aplicaciones móviles?
UI significa «Interfaz de usuario» y se utiliza para denotar los puntos de contacto con los que los usuarios interactúan durante su viaje con la aplicación. Es el punto de interacción entre un usuario y la aplicación y se ocupa del diseño de la apariencia, la sensación y la respuesta general del producto.
UX significa «Experiencia de usuario» y, como su nombre indica, determina cómo se siente un usuario cuando interactúa con un producto o servicio. Mientras que la interfaz de usuario tiene más que ver con la experiencia estética de un producto, la experiencia de usuario adopta un enfoque humano, ya que define cómo interactúan los usuarios con su plataforma.
Para entender en detalle la diferencia entre UI y UX, puedes leer este blog nuestro: La diferencia entre UI y UX: Una guía para principiantes
¿Qué importancia tiene el diseño de UI y UX para las aplicaciones móviles?
La interfaz de usuario y la experiencia de usuario son los aspectos más críticos del diseño y desarrollo de aplicaciones. Determina el aspecto general de la aplicación, la experiencia del usuario final, cómo interactuarán los usuarios con la aplicación y mucho más. En resumen, la UI y la UX son importantes para:
- Aumente el rendimiento general, la apariencia de la aplicación
- Carga rápida y tiempo de respuesta de la aplicación
- Cautivar a los usuarios e inspirarlos a interactuar con la aplicación
- Dirija a los usuarios y facilite la navegación de las aplicaciones
- Ahorre tiempo, dinero y esfuerzos en iteraciones y actualizaciones
- Mejore sus posibilidades de obtener mejores rangos en las tiendas de aplicaciones
- Avance hacia la satisfacción del cliente y el aumento de las conversiones
¿Cuáles son las últimas tendencias en UI UX?
UI y UX ha evolucionado a lo largo de los años. Las últimas tendencias en el diseño de aplicaciones UI y UX incluyen principalmente el diseño para el usuario con un «enfoque humano primero», entendiendo que cada usuario es único y personalizando su experiencia, utilizando contenido y medios realistas, diseños asimétricos e independientes del dispositivo, etc. Lea las tendencias discutidas en el blog anterior y conozca más.
¿Cuál es la última tendencia en el diseño de interfaces de usuario?
Hacer que el diseño de la interfaz de usuario esté «centrado en el usuario» y diseñar con un enfoque «humano primero» será la tendencia en el diseño de la interfaz de usuario este año y también en los próximos años. Aparte de eso, el uso de gráficos en movimiento, animación, simplificación de contenido, diseños asimétricos son algunas de las tendencias de diseño de interfaz de usuario que seguirán siendo tendencia en el próximo tiempo. Lea nuestro blog aquí y obtenga más información sobre los diseños de interfaz de usuario de aplicaciones móviles: Interfaz de usuario de aplicaciones móviles: el arte de equilibrar gráficos y texto
