Evolution and change are a part and parcel of our lives, and the mobile design and development industry is not alien to these tendencies of humankind.
In fact, the experts all around the globe have been working for years to make app design more and more refined, simplistic, and meaningful.
Now that we are at the start of 2022, it is a good time to learn about the design trends that will shape and influence the app development industry this year.
While some of these trends are brand new, others will stem from the existing app design techniques and standards. However, in order to perfect and ace app design, you must know about them all.
So, let’s get started and discover the top mobile app UI/UX design trends that will remain in buzz this year.
Suggested Read: The complete guide to UX terminology – All the design jargon professionals should know
In this blog
- Focus on personalization & ease
- Asymmetric menus and media galleries
- Rounded corners and abstract designs
- Use of gradients, illustrations, and futuristic themes
- New styles of bottom navigation
- Content-centric and device-agnostic design
- Advanced UI design for Chatbots
- Frequently asked questions
#1: Focus on personalization & ease
Offering customized experiences to users has been the top goal of app designers and app developers since the last few years. This trend will see a new high this year.
We are already living in the times where platforms like YouTube and Spotify showcase and recommend content based on users’ activities, preferences, likes, etc.
More and more apps will continue to align with this trend and focus on making the UI/UX more user-centric, personalized, and easy on the senses.
Users’ attention span is becoming a problem in the fast-moving world. Therefore, complicated, and dense app designs will fall behind in the race and fail to compete with the more easy and effortless ones.
Reducing the cognitive burden on users and making every app easier and more effortless to use will be one of the top trends in design and development this year and will be followed across niches and verticals.
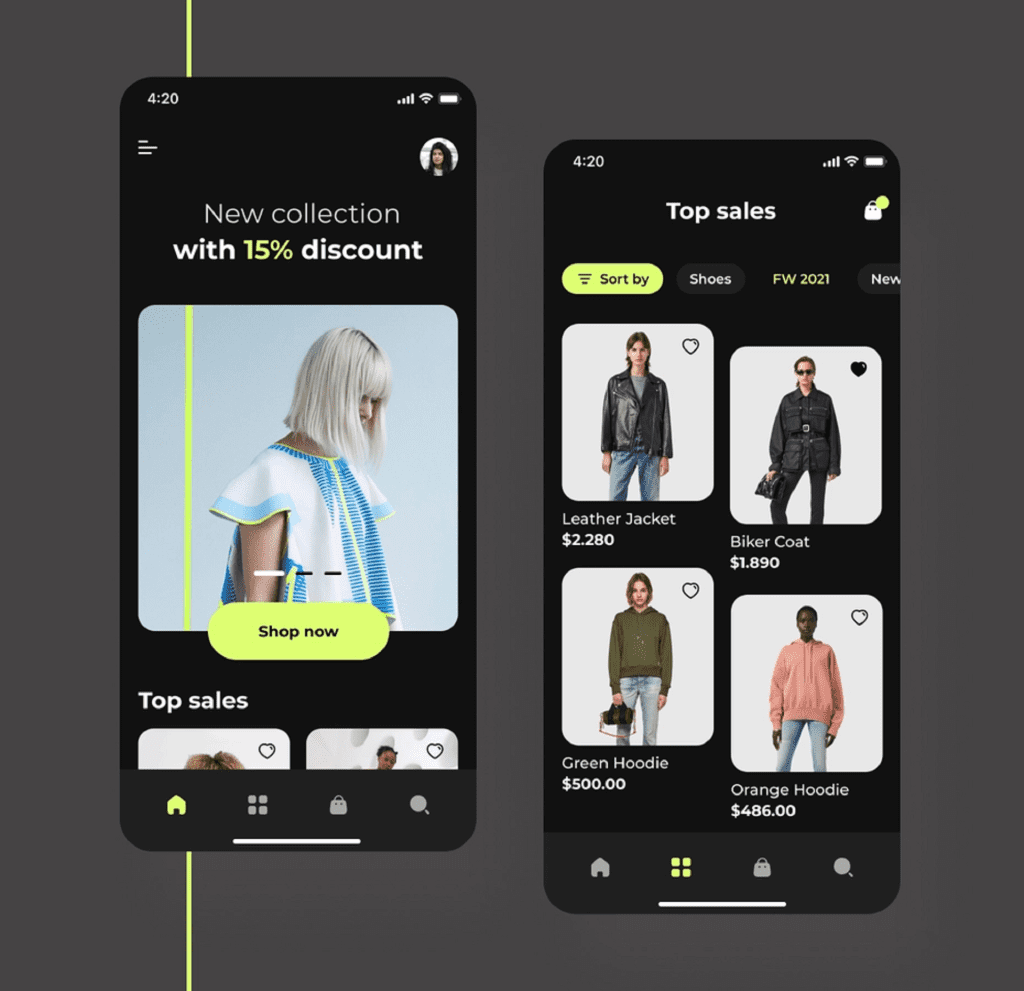
#2: Asymmetric menus and media galleries

Source: 99Designs
While patterns work in some places, redundancy is never good for design. A dull and uninteresting design pattern can especially turn off the millennials and Gen Z who form the biggest consumer groups in almost every industry.
Therefore, abandoning fixed patterns and looking for more non-conforming options will be the way to go in the year 2022 and beyond. For starters, you can think about adding asymmetric menus and media galleries.
Designers are also experimenting with graphics and illustrations where the design elements are breaking-free from margins and fixed borders and floating freely on the screen. However, you must remember that the menu items or images should look attractive, impressive, and compelling at all times.
Besides, it should also not confuse the app users. The image or video gallery should catch the users’ eyes and not challenge their senses in any manner. With the right amount of experimentation and a strategic approach, you can add an aesthetic flavor to your menu designs and app media.
Suggested Read: Mobile app design – The complete guide to designing a mobile app
#3: Rounded corners and abstract designs
With time, mobile device screens have become bigger and more interactive. This is true for both Android devices and iOS devices.
Rounded corners are yet another trend in the manufacturing and development of mobile devices, and it will gain more momentum this year.
App UI and UX designers will mimic this trend and implement it in the development of apps as well.
The use of abstract designs and patterns, especially rounded shapes and illustrations is also likely to grow extensively this year.
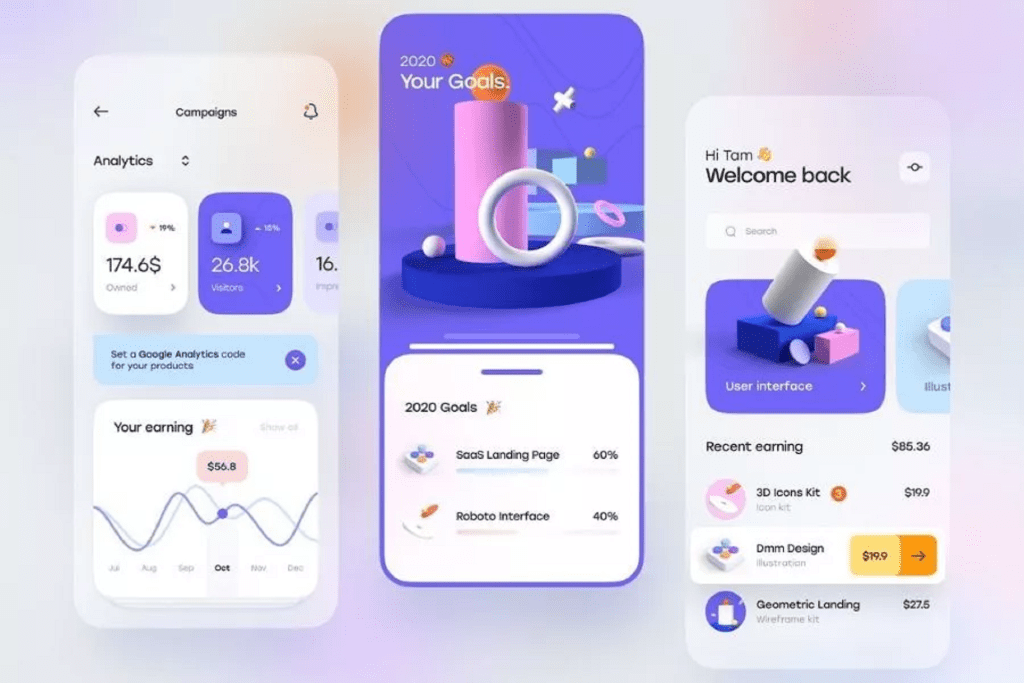
#4: Use of gradients, illustrations, and futuristic themes

Source: MobIndustry
Instead of using solid colours, app UI/UX designers have been focusing on gradients. This trend will achieve new dynamics this year and the color choices will become more vibrant to suit the iconoclastic choices of the new generation.
Such gradient color palettes will add more dimension and depth to the design and help other design elements stand out on the app real estate.
UI/UX designers will also use more illustrations to convey their ideas and make strong story statements. Use of real-life images for references will continue to see a decrease this year.
However, the use of 3D design elements and faux 3D designs will see a spike in almost every industry. This will be coupled with the use of futuristic color palettes and themes.
Apart from these trends, the use of dark themes will also increase in UI/UX designs. This will help in managing power consumption and reducing strain on the eyes, the two most popular demands of app users since years.
#5: New styles of bottom navigation
As discussed above, large displays and phone screen sizes are the new normal in the mobile phone industry. The new age mobile screens are designed to showcase more content and handle multiple task requests at a time.
This has led to the demand of more dynamic and interactive menu designs where the items are easily accessible with the thumb. It is for this reason that hamburger menus are becoming a thing of the past and bottom navigation is gaining huge popularity.
Bottom navigation bar’s popularity will continue to grow this year and designers will work on honing this feature in the apps. Designing for thumb will see new experiments where basic app features will be made available on the bottom navigation menu bars.
The design will also become more extensive and interactive and there will be frequent use of swipe and slide features instead of simple clicks. However, the bottom line is that the bottom navigation bar will become the favorite menu design for both UI/UX designers as well as app users.
Suggested Read: Bottom navigation bar in mobile apps: Here’s all you need to know
#6: Content-centric and device-agnostic design
Content is not just the king in marketing and blogging. This might come as a surprise but keeping the significance of content in mind is also important for UI/UX designers.
A content-first approach in design helps in creating functional and meaningful UIs. It helps designers steer clear of complex artistic elements that can interrupt a smooth and effortless app journey that the users might be expecting.
The design should be such that it makes all the content on the app screen viewable, readable, and easy to grasp and process. Else, there will be an information overload or gap and it will lead to friction in the app usage experience.
Every app element including CTA design and its placement, choice of colour palette and typography, menu, margins, white spaces, etc., should be well thought of and designed to offer a simple and coherent experience to the users.
Apart from that, designers will also have to think of classifications beyond “mobile and desktop” and approach design in terms of device type. This is because the mobile device industry is constantly expanding and there are thousands of variations when it comes to different device types.
Therefore, UI/UX designers will have to stay ahead of the mobile device industry and create apps in such a manner that it suits and adapts to any and every device type. This will lead to a consistent and super-smooth experience irrespective of the users’ device types.
This can also be achieved by focusing more on button-less designs and laying emphasis on gestures like swipe, scroll, pinch, zoom, etc. The idea is to free up and declutter the screen and make way for more content and data, and less UI and UX elements.
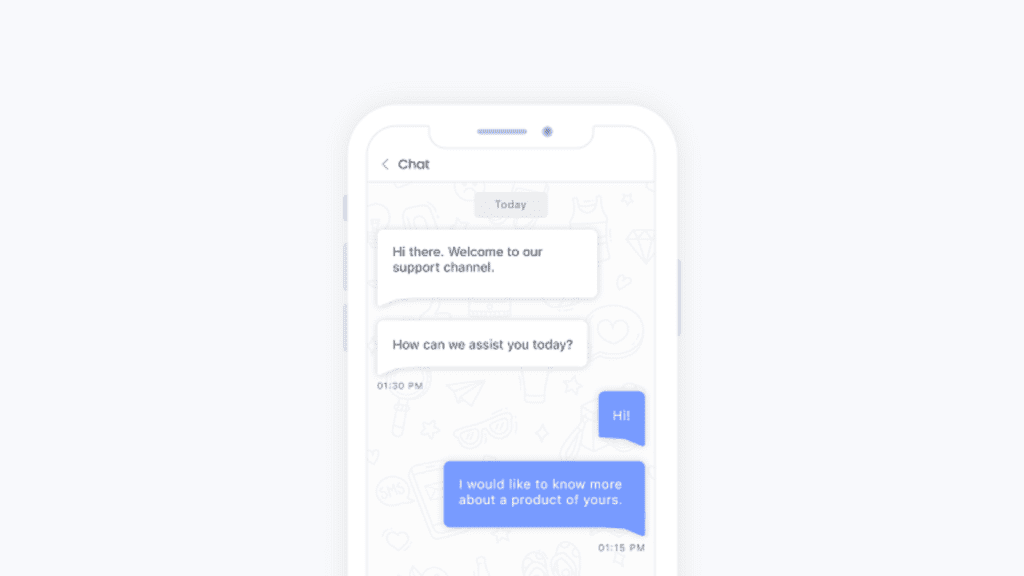
#7: Advanced UI design for Chatbots

Chatbots are not new to us. Businesses have already started leveraging the chat feature on their websites and apps and customers across industries and niches already love it.
It helps in offering immediate assistance and support and also lets businesses capture more leads and inspire more conversions. However, in the year 2022, the use of chat features will see a new high and will become more extensive.
Chatbots will become more advanced and handle automated processes and also process requests in various languages. Chat software will also help businesses and marketers in understanding consumer behaviour, semantics, emotions, persona, etc., and power their branding and marketing goals.
Website and app users will have to work on offering the best of this feature and make the chat support options more prominent on their platform. You can read our blog suggested below to learn about the benefits of this feature in detail.
Suggested Read: The unlimited benefits of integrating chat feature in your mobile app
Wrapping up!
These were the top design trends that will rule in the year 2022. You can implement the relevant ones and ensure that your mobile app is up to date.
However, if mobile app UI and UX designing seems overwhelming to you, then you can take the easier and more advanced route and design your own app with AppMySite mobile app builder.
Here, you can create your own app from scratch, and design the app screens and buttons using advanced tools. The user-friendly and intuitive interface makes it all seem like a child’s play.
The best part is that you can experience it all for free. All you have to do is create an account and you can start building the app without any investment.
So, what are you waiting for? Go ahead and design your own perfect app and take your business to a new height this year. Launch your app for Android and iOS users and rule the mobile market!
Frequently Asked Questions
What is mobile app UI & UX design?
UI stands for “User Interface” and it is used to denote the touchpoints that users engage with during their journey with the app. It is the point of interaction between a user and the app and deals with designing the look, feel, and the overall response of the product.
UX stands for “User Experience” and as the name suggests, it determines how a user feels when they interact with a product or service. While UI is more about the aesthetic experience of a product, UX takes a human-first approach as it defines how users interact with your platform.
In order to understand the difference between UI and UX in detail, you can read this blog of ours: The difference between UI and UX: A guide for beginners
How important is UI & UX design for mobile apps?
UI & UX are the most critical aspects of app design and development. It determines the overall look and feel of the app, the end-user experience, how the users will interact with your app, and more. To summarize, UI & UX is important to:
- Boost the overall performance, look & feel of the app
- Fast track loading and response time of the app
- Captivate users and inspire them to interact with the app
- Direct users and make app navigation easy for them
- Save time, money and efforts on iterations and updates
- Enhance your chance to earn better ranks on the app stores
- Lead up to customer-satisfaction and increased conversions
What are the latest trends in UI UX?
UI & UX has evolved over the years. The latest trends in app UI & UX design mainly include designing for the user with a “human first approach”, understanding that each user is unique and personalizing their experience, using realistic content & media, asymmetric and device agnostic designs, etc. Read the trends discussed in the blog above and know more.
What is the latest trend in UI design?
Making the UI design “user-centric” and designing with a “human-first” approach will be the trend in UI design this year and in the coming years as well. Apart from that, use of motion graphics, animation, simplification of content, asymmetric designs are some of the UI design trends that will remain trending in the coming time. Read our blog here and learn more about mobile app UI designs: Mobile app UI: The art of balancing graphics and text
